CodeMirror изначально скрыт
Я редактирую слегка измененную структуру опций. Я ставлю в очередь сценарий в functions.interface.php, Вот функция
function of_load_only() {
// add_action('admin_head', 'smof_admin_head');
wp_enqueue_script("jquery-ui-core");
wp_enqueue_script("jquery-ui-sortable");
wp_enqueue_script("jquery-ui-slider");
wp_enqueue_script("jquery-input-mask", ADMIN_DIR ."assets/js/jquery.maskedinput-1.2.2.js", array("jquery"), false, true);
wp_enqueue_script("tipsy", ADMIN_DIR ."assets/js/jquery.tipsy.js", array("jquery"), false, true);
// enqueue codemirror
wp_enqueue_script("codemirror", ADMIN_DIR . "assets/js/codemirror/codemirror.min.js", array(), "3.15", true);
// wp_enqueue_script('color-picker', ADMIN_DIR .'assets/js/colorpicker.js', array('jquery'));
wp_enqueue_script("cookie", ADMIN_DIR . "assets/js/cookie.js", array("jquery"), false, true);
wp_enqueue_script("smof", ADMIN_DIR ."assets/js/smof.js", array("jquery"), false, true);
// Enqueue colorpicker scripts for versions below 3.5 for compatibility
if(!wp_script_is("wp-color-picker", "registered")) {
wp_register_script("iris", ADMIN_DIR ."assets/js/iris.min.js", array("jquery-ui-draggable", "jquery-ui-slider", "jquery-touch-punch"), false, 1);
wp_register_script("wp-color-picker", ADMIN_DIR ."assets/js/color-picker.min.js", array("jquery", "iris"));
}
wp_enqueue_script("wp-color-picker");
// Enqueue scripts for file uploader
if(function_exists("wp_enqueue_media")) {
wp_enqueue_media();
}
do_action("of_load_only_after");
}
Вот ссылка на соответствующий исходный код.
Эта проблема
До сих пор CodeMirror было значительно менее громоздким, чем Ace. У меня проблема в том, что CodeMirror изначально скрыт, пока я не нажму клавишу в самом редакторе. Я прочитал "решения" здесь:
- CodeMirror имеет содержимое, но не будет отображаться до нажатия клавиши
- JavaScript / CodeMirror - обновить текстовую область
Что я пробовал
Вот код
$("#custom_css").val("/* Write code here */");
var codemirror_editor = CodeMirror.fromTextArea(document.getElementById("custom_css"), {
lineNumbers: true,
matchBrackets: true,
styleActiveLine: true,
lineWrapping: true,
autoCloseBrackets: true,
showTrailingSpace: true,
indentUnit: 4,
indentWithTabs: true,
viewportMargin: Infinity,
autofocus: true
});
// codemirror_editor.refresh(); // does not work even on the CodeMirror instance
// setTimeout(codemirror_editor.refresh, 0) // does not work per the CodeMirror has content but won't display until keypress solution
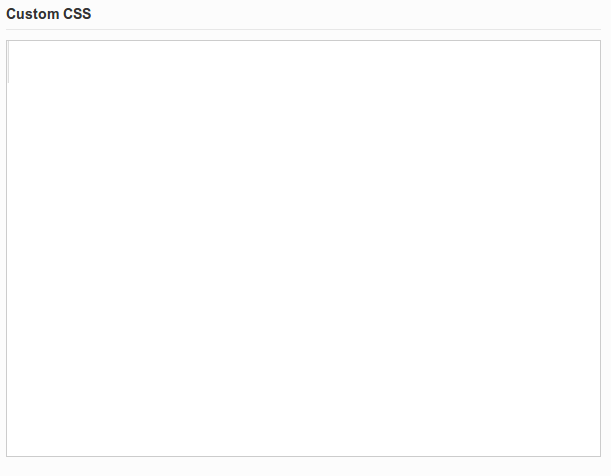
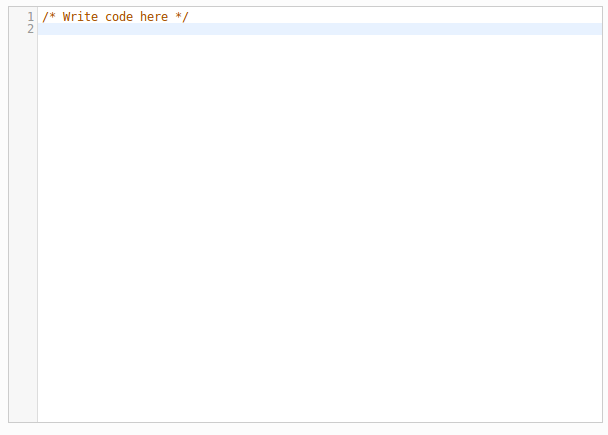
Вот два изображения, которые показывают перед нажатием клавиши и после нажатия клавиши в редакторе.


1 ответ
Это была проблема CSS в admin-style.css строка 422. Прокомментировал это, и это решило мои проблемы!