Laravel wkhtmltopdf разные результаты
Я использую wkhtmltopdf а также Snappy в Laravel проект для создания PDF. Тем не менее, я получаю разные результаты по некоторым причинам!
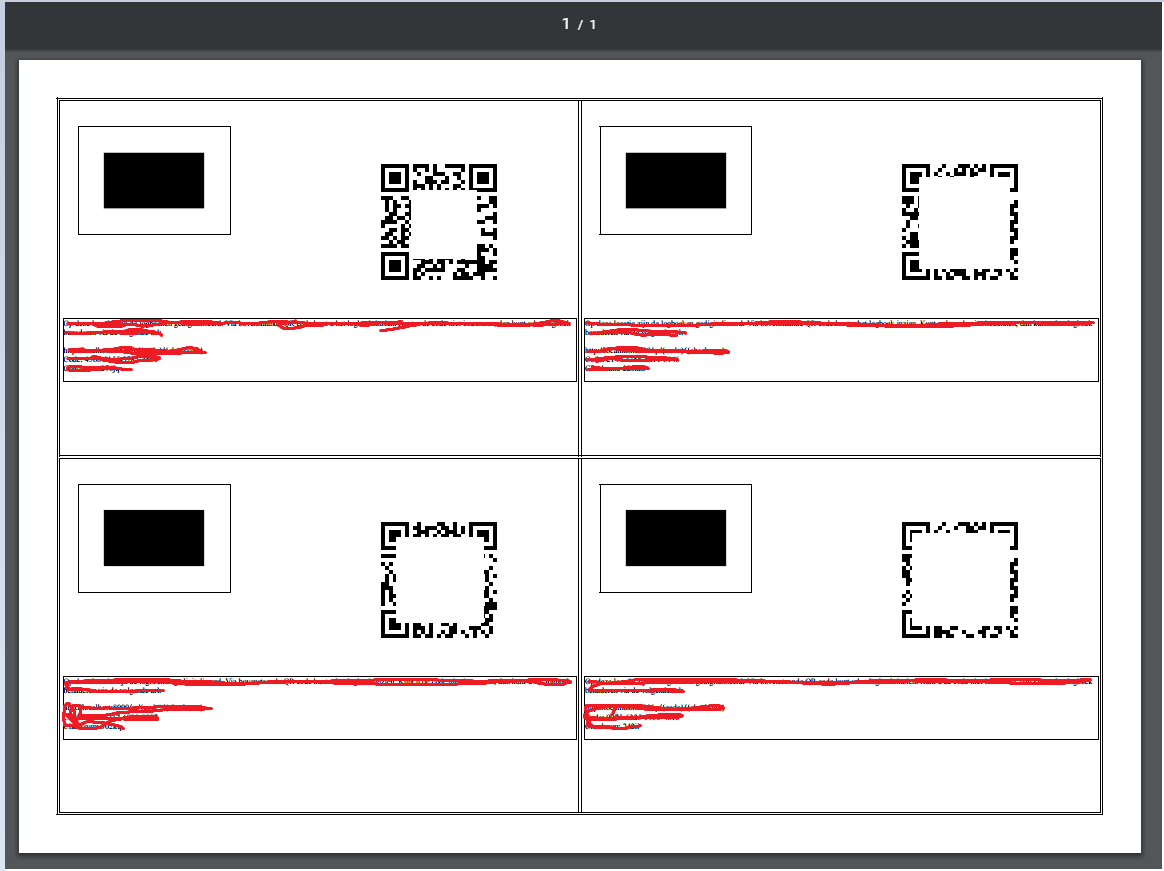
Когда я генерирую PDF в моей локальной среде Windows, я получаю правильный результат, я получаю следующее:
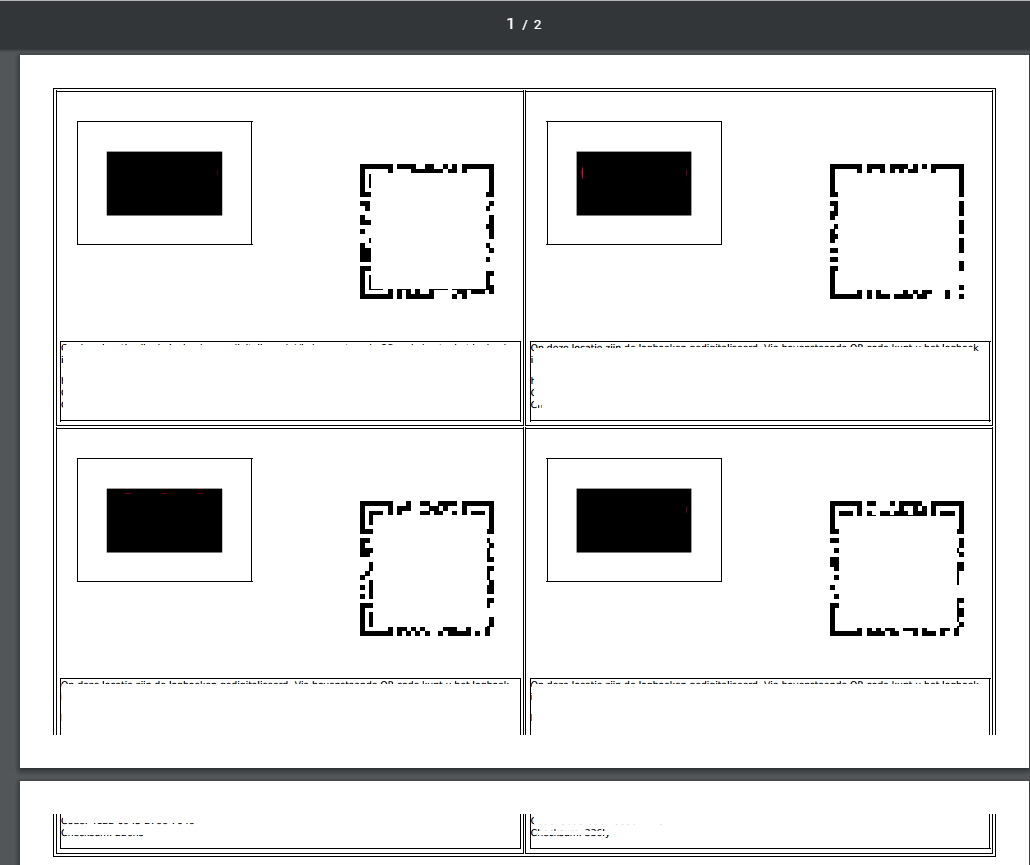
Это результат, который я ожидаю, поэтому в Windows все работает нормально. Тем не менее, когда я пытаюсь сделать это на сервере, на котором работает Ubuntu, я получаю следующий результат:
Код
В моем контроллере:
$view = view('pages.qr.sheet', [
'qrs' => $qrs,
'codes' => $codes,
'checksums' => $checksums,
'image' => public_path().'\\'.$sheet->image]);
return SnappyPdf::loadHTML($view)
->stream('my.pdf', array('Attachment'=>0));
Мой конфигурационный файл Snappy:
'pdf' => array(
'enabled' => true,
'binary' => "\"".base_path(env('SNAPPY_PATH', '/vendor/h4cc/wkhtmltopdf-amd64/bin/wkhtmltopdf-amd64'))."\"",
'timeout' => false,
'options' => array(
'orientation' => 'landscape',
'enable-javascript' => true,
'javascript-delay' => 0,
'no-stop-slow-scripts' => true,
'no-background' => false,
'lowquality' => false,
'encoding' => 'utf-8',
'images' => true,
'cookie' => array(),
'dpi' => 300,
'image-dpi' => 300,
'enable-external-links' => true,
'enable-internal-links' => true
),
'env' => array(),
),
Почему результаты так сильно отличаются? Версия для Windows выглядит идеально, но когда я запускаю ее на своем размещенном веб-сервере, она не помещается на одной странице. Похоже, это проблема с DPI или что-то еще! Надеюсь, что кто-то может помочь, чтобы оба результата выглядели одинаково.
1 ответ
Введите тег html в таблицу :) это не 100% правильный ответ, но он определенно работает.