Как отменить / предотвратить появление в PayPal модального окна до того, как будет выполнено условие?
Я пытаюсь заставить REST на стороне сервера PayPal работать.
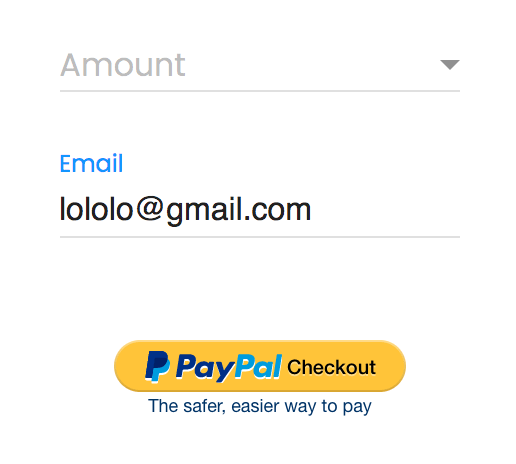
Вот форма, с которой я работаю:
Что я хочу сделать, это предотвратить / отменить платеж, если либо amount или же email поля пустые
Согласно документам, payment() вызывается после нажатия кнопки. Документы описывают, как обрабатывать "оптимистический" вариант использования, однако в них не упоминается, как отменить процесс оплаты:
// payment() is called when the button is clicked
payment: function() {
// Set up a url on your server to create the payment
var CREATE_URL = '/demo/checkout/api/paypal/payment/create/';
// Make a call to your server to set up the payment
return paypal.request.post(CREATE_URL)
.then(function(res) {
return res.paymentID;
});
},
Просто возвращаясь null тоже не похоже на работу. Как это можно сделать?
1 ответ
Решение
Вы не можете сделать это прямо в payment() функция, но вы можете добавить validate() функция, которая включает / отключает кнопку в зависимости от состояния вашей формы: