Добавить фон в ImageSpan
Я пытаюсь добавить фоновый интервал к изображению. Я могу установить диапазон фона для строк, но область изображения в той же строке не показывает фон.
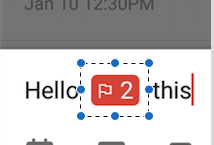
Это пример того, что я хочу, выделенная часть показывает изображение и текст с фоновым интервалом.
Это то, что я пытался.
public void applySpannable(String lastString, String changeString, int type, String title) {
String totalString = lastString + title;
Spannable spanText = new SpannableString(totalString);
Drawable d;
if (type == 1) {
d = getResources().getDrawable(R.drawable.type_flag_bg_red);
} else {
d = getResources().getDrawable(R.drawable.type_flag_bg_red);
}
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan foregroundSpan = new ForegroundColorSpan(Color.WHITE);
BackgroundColorSpan backgroundSpan = new BackgroundColorSpan(Color.RED);
spanText.setSpan(foregroundSpan, lowerBound, upperBound, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
spanText.setSpan(backgroundSpan, lowerBound, upperBound, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
spanText.setSpan(span, lastString.length(), lastString.length()+1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
edtAddTask.setText(spanText);
edtAddTask.setSelection(edtAddTask.getText().toString().length());
}
Строка отображается с фоном, но прозрачное изображение отображается без фона. Я установил нижний индекс перед положением изображения.
Спасибо
0 ответов
Вы не можете использовать BackgroundColorSpan и ImageSpan одновременно. Идея заключается в создании ImageSpan из LayerDrawable со слоями фона и изображения. Посмотрите на следующий код:
Попробуйте это для java:
Spannable span = new SpannableString("This is ic launcher with background");
Drawable myImage = context.getResources().getDrawable(R.drawable.ic_launcher_foreground);
ShapeDrawable background = new ShapeDrawable();
background.getPaint().setColor(Color.RED);
LayerDrawable layerDrawable = new LayerDrawable(new Drawable[]{background, myImage});
layerDrawable.setBounds(0, 0, 64, 64);
ImageSpan image = new ImageSpan(layerDrawable, ImageSpan.ALIGN_BASELINE);
span.setSpan(image, 8, 9, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(span);
Для котлина:
val span: Spannable = SpannableString("This is ic launcher with background")
val myImage: Drawable = resources.getDrawable(R.drawable.ic_launcher_foreground)
val background = ShapeDrawable()
background.paint.color = Color.RED
val layerDrawable = LayerDrawable(arrayOf(background, myImage))
layerDrawable.setBounds(0, 0, 64, 64)
val image = ImageSpan(layerDrawable, ImageSpan.ALIGN_BASELINE)
span.setSpan(image, 8, 9, Spannable.SPAN_INCLUSIVE_EXCLUSIVE)
textView.setText(span)
Из этого ответа: /questions/51621136/kak-primenit-tsvet-fona-dlya-imagespan-v-android/51621147#51621147