Настройка обратной связи проверки модели
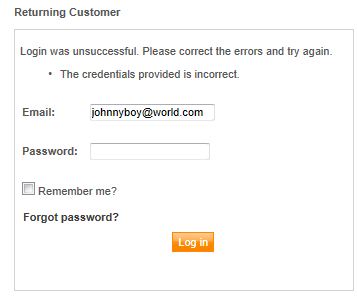
Я хочу изменить способ отображения сообщения проверки в моем веб-приложении nopCommerce. В настоящее время это выглядит так:

Я хочу изменить это так, чтобы, если & когда учетные данные входа в систему неверны, поля ввода получают красную рамку, и текст [неправильные учетные данные] должен быть установлен в качестве заполнителя для полей ввода.
Я попытался отключить код:
@Html.ValidationSummary(true, T("Account.Login.Unsuccessful").Text)
Но это просто забрало все отзывы о проверке:(Как я могу достичь того, что я упомянул выше? Я был бы очень признателен за любую помощь.
Благодарю вас.
1 ответ
Решение
Вот полный обновленный код
CSS
.validation-error
{
border: 1px solid #ff0000;
background-color: #ffeeee;
}
Код Jquery для проверки входа с использованием $.ajax
$(function () {
$('#btnLogin').click(function (e) {
var email = $('#Email').val(); // this your username textbox value
var password = $('#Password').val(); // this is your password textbox value
var postdata =
{
"Email": email,
"Password": password
};
$.ajax({
tyep: 'POST',
url: '@Url.Action("LogIN","Account")', // your controller action will be called to check for the login details
data: postdata, // this data you have to post to controller for validation
success: function(value) { // if ajax call complete, controller action will return boll value true here
if(valeu) {
$('#divLoginError').addClass("validation-error"); // this will add class class to your textboxes with red broder
$('divLoginError').html('Please check your username / password');
}
},
error: function(errorData) // if any error while calling Ajax. this method is gonna call
{
$('#divLoginError').show().html(errorData);
}
});
});
});