Android простой вид всегда торчит влево
В этом простом виде я хочу иметь CircleImageView в правой части моего вида, но после компиляции проекта или добавления в него другого вида, этот вид, всегда придерживающийся слева и удаляющий левый угол этого с левой стороны, не решает мою проблему
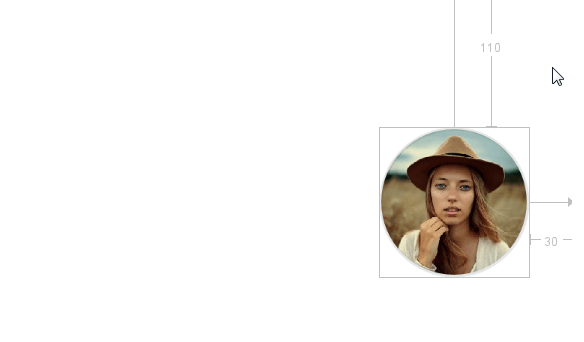
например я хочу иметь
но после добавления какого-то другого вида в контейнер, который всегда придерживается слева
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:funky="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="110dp"
android:layout_marginEnd="30dp"
android:scaleType="centerCrop"
android:src="@drawable/photo_female_8"
app:civ_border_color="@color/overlay_dark_10"
app:civ_border_width="2dp"
app:layout_constraintEnd_toEndOf="parent"
funky:layout_constraintStart_toStartOf="parent"
funky:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
как я могу решить эту проблему?
2 ответа
Решение
Вы должны удалить начальное ограничение, чтобы сохранить изображение справа.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:funky="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="110dp"
android:layout_marginEnd="30dp"
android:scaleType="centerCrop"
android:src="@drawable/photo_female_8"
app:civ_border_color="@color/overlay_dark_10"
app:civ_border_width="2dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Также вы можете использовать layout_constraintHorizont_bias -
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:funky="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="110dp"
android:layout_marginEnd="30dp"
android:scaleType="centerCrop"
android:src="@drawable/photo_female_8"
app:civ_border_color="@color/overlay_dark_10"
app:civ_border_width="2dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
layout_constraintHorizontal_bias="1" />
</android.support.constraint.ConstraintLayout>
Вы также можете использовать RelativeLayout,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:funky="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/circleImageView"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="110dp"
android:layout_marginEnd="30dp"
android:scaleType="centerCrop"
android:src="@drawable/photo_female_8"
app:civ_border_color="@color/overlay_dark_10"
app:civ_border_width="2dp"
android:layout_alignParentRight="true"
/>
</RelativeLayout>