PHP createTextNode() отображает только текст, используя saveHTML()
Я использую следующий код для анализа структуры HTML-шаблона в параметре DOM, а затем, используя результаты SQL-запроса, пытаюсь сгенерировать и добавить определенные фрагменты html к родительскому узлу объекта dom, а затем повторить HTML сгенерированный со стилем. Тем не менее, отображаемый HTML-код является необработанным HTML-кодом и не разрабатывается.
Есть идеи, что делать? Я подумываю переместить все это в JQuery вместо PHP, так как после поиска в Google я не могу найти прямого решения, которое работает без какой-либо постобработки в самом HTML с <script> тег.
Вот шаблон HTML, к которому должны быть добавлены узлы (jumbotron HTML):
<!-- CONTENT -->
<div class="container">
<div class="row">
<!--CONTENT DIVs-->
<div class="jumbotron col-xs-12 col-sm-10 col-sm-push-2" id="contents">
<!--END OF CONTENT DIVs-->
А вот код PHP:
//Create DOM of the main page
$masterdoc = new DOMDocument();
@$masterdoc->loadHTMLFile($filename);
$masterflag = $masterdoc->getElementById("contents");
//The SQL statement needed
$sql = "SELECT folder_name FROM FOLDERS INNER JOIN LINKAGES ON FOLDERS.id = LINKAGES.child WHERE folder_id = (SELECT id from FOLDERS WHERE folder_name = '" . $foldername . "');";
$result = $conn->query($sql);
$count = $result->num_rows;
//Save all the folder names into an array
$data = array();
$index = 0;
if ($count> 0) {
while($row = $result->fetch_array()) {
$data[$index] = $row["folder_name"];
$index++;
}
} else {
echo "0 results";
}
//Loop through the array to generate Jumbotrons and append these to the right section of the main HTML.
for ($x = 0; $x <count($data); $x++) {
$masterflag->appendChild($masterdoc->createTextNode('<div class="row"><div class="col-xs-2"><i class="fa fa-folder fa-4x"></i></div><div class="col-xs-8"><a href="http://localhost/www/folders.php?link="' . $data[$x] . '" class="btn btn-block" type="content" id="content">' . $data[$x] . '</a></div><div class="col-xs-2"><i class="fa fa-arrow-right fa-4x"></i></div></div><hr>'));
}
echo $masterdoc->saveHTML();
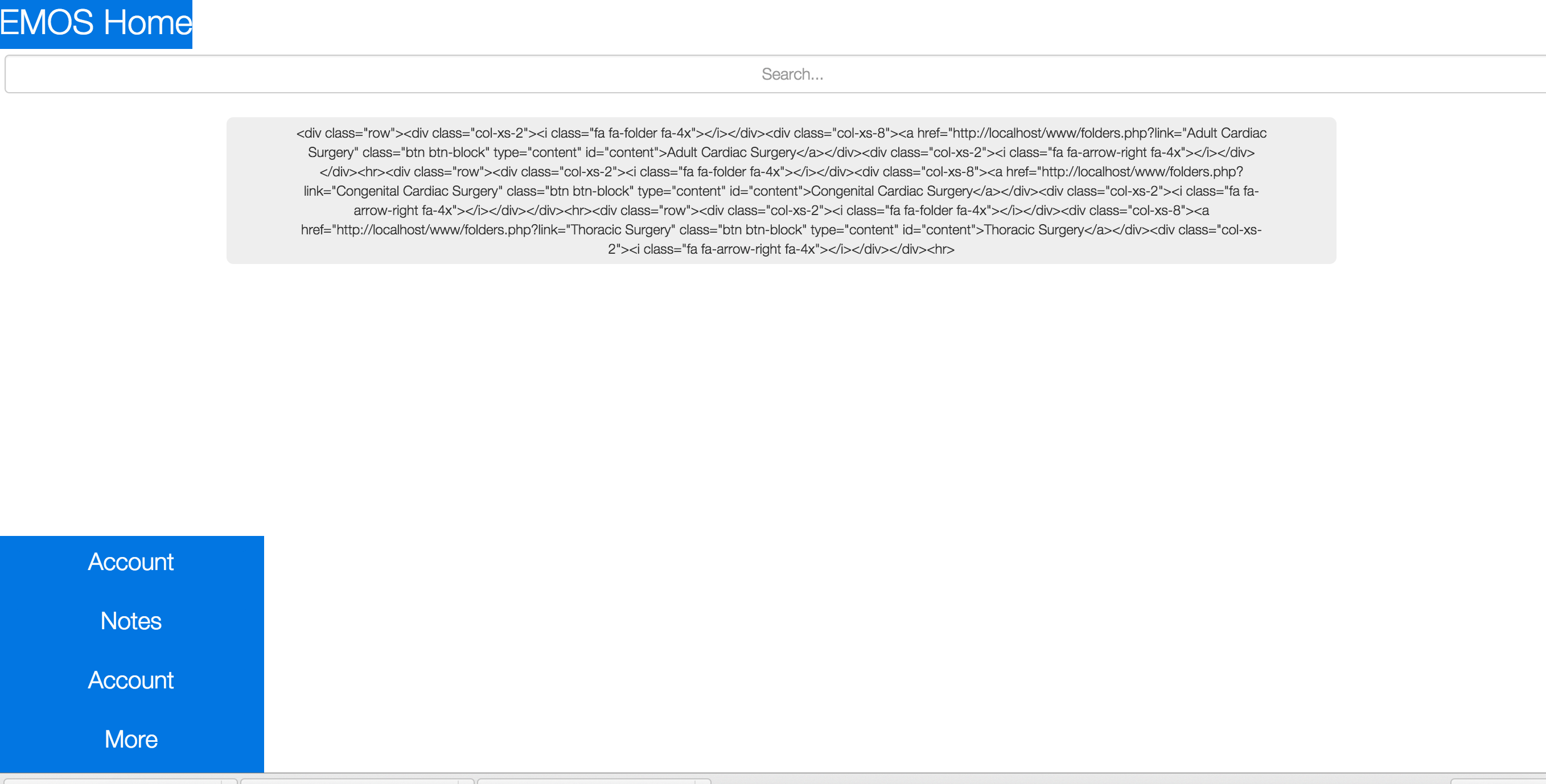
Чтобы вы могли видеть, что происходит, это моя страница:
1 ответ
Смотрите этот ответ. Вам нужно использовать DomDocument::createDocumentFragment() а затем добавить свою строку XML к созданному фрагменту, а затем DomElement::appendChild() этот фрагмент $masterflag