Перетаскивание с сортировкой возможно в Angular Material?
Сценарий:
Начиная с версии 7.0.3 Angular Material cdk мы осуществляем сортировку методом перетаскивания.
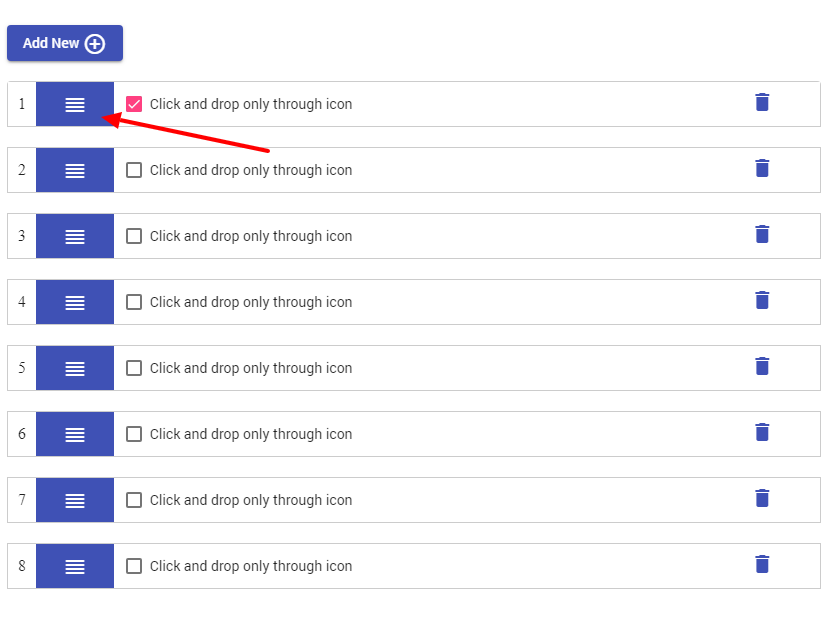
В этом Drag&Drop, везде в этом div мы можем нажать и перетащить.Без щелчка везде, только значок будет кликабелен и перетянет весь этот div.
Теперь под примером вы можете нажать и перетащить этот div везде, где я этого не хочу. я хочу только нажать на иконку и перетащить этот div с сортировкой.
Пример: https://stackblitz.com/edit/angular-by5l4g
URL приложения: https://angular-by5l4g.stackblitz.io/
1 ответ
Демо только с div, перетаскиваемым с иконки
Код приложения: https://stackblitz.com/edit/angular-drag-and-drop-example?file=src/app/app.component.ts
Подход:
- + Изменить
<i class="material-icons">reorder</i>в<i class="material-icons" cdkDragHandle >reorder</i> - Используемый
cdkDragHandleчтобы сделать этот значок перетаскиваемым, и удалилcursor: moveот div, и применил его к<i>тег.
Обновление 1 (в соответствии с вопросом флажка):
- другой похожий
<i>тег сохраняется как маска, которая не позволяет запускать при перетаскивании, если флажок не установлен, а при установке флажка мы разрешаем, чтобы эта маска исчезла, так что div можно перетаскивать из основного<i>тег.
Обновление 2 (в зависимости от удаления и добавления вопроса):
- добавил удалить и добавить функциональность также.