Установить цвет прогресса SeekBar прозрачным
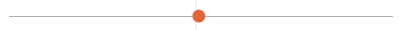
Вот изображение того, чего я хочу достичь, где нет цвета прогресса (прозрачного), со сплошной серой полосой фона:
Я старался
android:progressTint="#00000000"
Но это устанавливает прозрачность всей панели (индикатор выполнения и задняя панель).
Я также попробовал:
android:progressDrawable="@drawable/customseekbar"
где customseekbar.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@drawable/seekbar_background" />
<item android:id="@android:id/progress">
<clip android:drawable="@drawable/seekbar_background" />
</item>
и seekbar_background.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid
android:color="#FF555555" />
</shape>
но тогда я получаю это жирное и безобразное
Что я здесь не так делаю? Спасибо
7 ответов
Это похоже на работу:
<SeekBar
...
android:progressTint="@android:color/transparent"
... />
Как оформить панель поиска в Android
Здесь вы идете, вам нужно сделать следующее
Шаг 1:
В drawable, поместите "progress_bg.png" (найти в приложении)
Шаг 2:
В drawable создайте "myprogessbar_style.xml" и вставьте следующее
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/progress_bg" />
<item
android:id="@android:id/secondaryProgress"
>
<scale
android:drawable="@drawable/progress_bg"
android:scaleWidth="100%"/>
</item>
<item
android:id="@android:id/progress"
android:drawable="@drawable/progress_bg"/>
</layer-list>
Шаг 3:
Ваша панель поиска
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_margin="10dp"
android:indeterminate="false"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:progressDrawable="@drawable/myprogessbar_style"/>
Результат
прикрепление
PS Да, это не прозрачность, а ожидаемый результат
android:maxHeight="3dp" добавьте это в свой макет xml, где вы упомянули панель поиска. Вы можете изменить дп, если хотите уменьшить высоту
seekbar_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke android:height="1px" android:color="#FF555555" />
</shape>
Форма линии 1px
Это гораздо проще решить. В вашем seekbar_background.xml:
Вместо:
android:color="FF555555"
Пытаться:
android:color="@android:color/transparent"
Если вы хотите сделать это программно:
seekBar.progressTintList = ColorStateList.valueOf(Color.TRANSPARENT)
Android: фон ="@ андроид: цвет / прозрачный"
Это установило прозрачность моего фона SeekBar в Android Studio. Довольно прямо вперед.