Полоса прокрутки фильтра JQGrid Multiselect - как установить
В настоящее время я сталкиваюсь с проблемой включения вертикальной полосы прокрутки для фильтров с несколькими выборками.
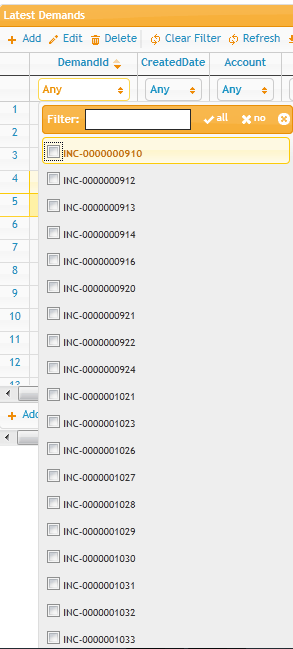
Ниже приведен код, в котором я устанавливаю фильтр множественного выбора для "DemandId" следующим образом:setSearchSelect("DemandId", jQuery("#listTable"));,
setSearchSelect = function (columnName, grid) {
grid.jqGrid('setColProp', columnName,
{
searchoptions: {
clearSearch: false,
sopt: ['eq', 'ne'],
value: buildSearchSelect(getUniqueNames(columnName, grid)),
attr: { multiple: 'multiple', size: 3 },
dataInit: dataInitMultiselect
}
}
);
dataInitMultiselect = function (elem) {
setTimeout(function () {
var $elem = $(elem), id = elem.id,
inToolbar = typeof id === "string" && id.substr(0, 3) === "gs_",
options = {
selectedList: 2,
height: "auto",
checkAllText: "all",
uncheckAllText: "no",
noneSelectedText: "Any",
open: function () {
var $menu = $(".ui-multiselect-menu:visible");
$menu.width("auto");
return;
}
},
$options = $elem.find("option");
if ($options.length > 0 && $options[0].selected) {
$options[0].selected = false; // unselect the first selected option
}
if (inToolbar) {
options.minWidth = 'auto';
}
//$elem.multiselect(options);
$elem.multiselect(options).multiselectfilter({ placeholder: '' });
$elem.siblings('button.ui-multiselect').css({
width: inToolbar ? "98%" : "100%",
marginTop: "1px",
marginBottom: "1px",
paddingTop: "3px"
});
}, 50);

Как включить вертикальную полосу прокрутки в фильтре Multiselect JQGrid.
Любая помощь высоко ценится.
1 ответ
Ты используешь height: "auto" вариант multiselect В настоящее время. Вместо этого вы можете использовать elem.childElementCount или же $elem.find("option").length чтобы получить количество предметов. Если у вас слишком много предметов, вы можете использовать некоторое фиксированное числовое значение для height параметр вместо height: "auto", В качестве альтернативы вы можете установить max-height CSS свойство для <ul> который является прямым ребенком $menu Внутри open Перезвоните. Например попробуйте использовать
open: function () {
var $menu = $(".ui-multiselect-menu:visible");
$menu.width("auto");
$menu.find(">ul").css("maxHeight", "50px"); // some max-height value
return;
}