PWA theme_color в manifest.json показывает неправильный цвет
Я строю Angular6 PWA. Цвет темы должен быть точно таким же, как у панели навигации (#222), но независимо от того, где я его изменяю, тема всегда принимает другой цвет. Лучше всего, если я установлю значение #333 в индексе, потому что тогда оно действительно близко к # 222, но не совсем то же самое. Есть идеи почему?
Приложение на телефоне только с манифестом theme_color:
Приложение с цветом темы в index.html
<meta name="theme-color" content="#222">
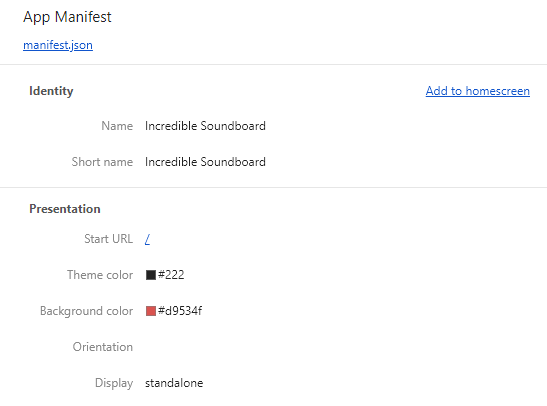
Мой манифест в браузере:
Мой манифест.json
{
"lang": "de-DE",
"name": "Incredible Soundboard",
"short_name": "Incredible Soundboard",
"theme_color": "#222",
"background_color": "#d9534f",
"display": "standalone",
Мой index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Incredible Soundboard</title>
<base href="./">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="manifest" href="manifest.json">
<!-- <meta name="theme-color" content="#222"> -->
<link rel="mask-icon" href="/assets/images/icons/safari-pinned-tab.svg" color="#222">
<link rel="apple-touch-icon" sizes="180x180" href="/assets/images/icons/apple-touch-icon.png">
</head>
Мой загрузчик navbar css
.navbar-inverse{
background-color: #222;
margin-bottom: 0px;
border-color: transparent;
}