Как получить сплошной фон за текстом в CSS?
3 ответа
span {
font-size: 2.2rem;
}
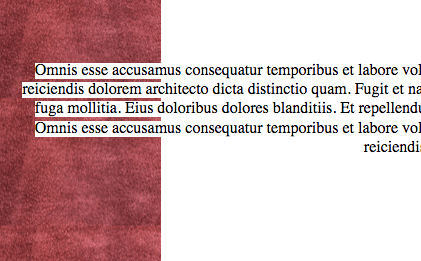
.bg-pad {
background: #c0392b;
color: #fff;
line-height: 3rem;
}<span class="bg-pad">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat quisquam quas nesciunt quaerat consequatur, illum ipsa accusamus, optio molestias quae id autem praesentium quia, nostrum quis, velit dolorem. Magni, magnam.</span>Вы можете разместить свой абзац внутри div. и установить фон для этого
div{
background:orange;
color:white;
}
section{
background:url(https://picsum.photos/458/354);
height:200px;
}<section>
<div>
<p>Any text wth long description, you can write anything here becuase i have a background form div. and i will not longer see you space behind me.Any text wth long description, you can write anything here becuase i have a background form div. and i will not longer see you space behind me.Any text wth long description, you can write anything here becuase i have a background form div. and i will not longer see you space behind me.
</p>
</div>
</section>p {
padding: 5px;
background-color: red;
}
span {
background: #c0392b;
color: #fff;
line-height: 3rem;
}<p>
lor ut congue egestas, odio urna facilisis tortor, sed tempor ex metus at leo. Maecenas ac sem ut ante porta sodales.</p>
<span>lor ut congue egestas, odio urna facilisis tortor, sed tempor ex metus at leo. Maecenas ac sem ut ante porta sodales.<span>Привет, Вы просто должны поместить отступы и цвет в CSS, чтобы применить стиль. если вы хотите, вы можете также определить фон текста как "background-color: прозрачный" и добиться другого эффекта.