Получить активную вкладку из Closable TabPanel в компоненте extReact sencha
Я делаю Closable TabPanel и в тот момент, когда я нажимаю на определенную вкладку, я переключаюсь на панель этой вкладки. На какой вкладке панели я нажимаю, эта панель открывается. Замечательно.
но теперь я хочу иметь кнопку карусели сбоку, чтобы перечислить следующую, следующую, следующую панель. Что означает, что мне нужно знать, на какой панели я сейчас работаю (какая панель сейчас активна)? И как сказать взять следующую панель в ряд (setPanel (activeId + 1))?
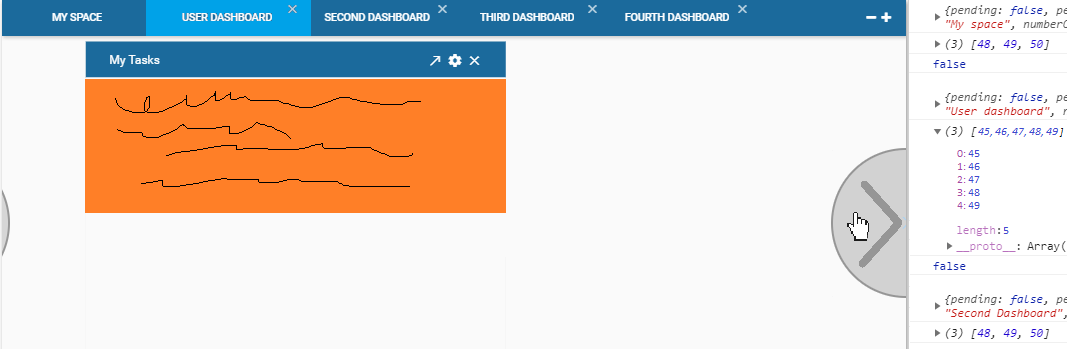
Пока я получаю список всех существующих ПАНЕЛЕЙ и извлекаю все их идентификаторы: [45,46,47,48,49]. Я получаю его из базы данных, но я не знаю, как получить активную панель и как перейти к следующему!?
Есть идеи?
1 ответ
Использовать свойство: activeItem={2}
например: <TabPanel activeItem={this.state.componentNumber} border={false} ...> </TabPanel>
App.js
import React, { Component } from 'react';
import { Button } from '@extjs/ext-react';
import ClosableComponent from './ClosableComponent';
class App extends Component {
constructor() {
super();
this.state = {
componentNumber: 2,
};
}
switchFunctionLeft = () => {
if(this.state.componentNumber === 0){
this.setState({ componentNumber: 2 })
}else{
this.setState({ componentNumber: this.state.componentNumber - 1 })
}
}
switchFunctionRight = () => {
if(this.state.componentNumber === 2){
this.setState({ componentNumber: 0 })
}else{
this.setState({ componentNumber: this.state.componentNumber + 1 })
}
}
render() {
return (
<div className="App">
<div >
<ClosableComponent componentNumber={this.state.componentNumber} />
<Button text="switch to left" handler={this.switchFunctionLeft} />
<Button text="switch to right" handler={this.switchFunctionRight}/>
</div>
</div>
);
}
}
export default App;
ClosableComponent.js
import React, {
Component
} from 'react';
import {
TabPanel,
Container,
Toolbar,
Button
} from '@extjs/ext-react';
class ClosableComponent extends Component {
nextKey = 0;
constructor() {
super();
this.state = {
type: "No",
switch: "",
tabs: [
this.nextKey++,
this.nextKey++,
this.nextKey++
]
};
}
onCloseTab = tab => {
const tabs = this.state.tabs.filter(t => t !== tab);
this.setState({
tabs
})
}
addTab = () => {
const key = this.nextKey++;
const tabs = [...this.state.tabs, key];
this.setState({tabs})
this.tabPanel.setActiveItem(tabs.indexOf(2))
return false;
}
render() {
const { tabs } = this.state;
return (
<div>
<Container layout="fit" padding = {10}>
<TabPanel
ref = {tp => this.tabPanel = tp}
_reactorIgnoreOrder
shadow
style={{ backgroundColor: 'white', "height": "200px"}}
activeItem={this.props.componentNumber}
tabBar={{
height: 48,
layout: {
pack: 'left'
},
style: {
paddingRight: '52px'
}
}}
>
{ tabs.map(key => (
<Container
title = {`Tab ${key}`}
tab = {{ flex: 1, maxWidth: 150 }}
key = {key}
layout = "center"
closable
onDestroy = {this.onCloseTab.bind(this, key)}
>
<div style = {{ whiteSpace: 'nowrap' }}>Tab {key} Content</div>
</Container>
))}
</TabPanel>
<Button
top={18}
right={20}
iconCls="x-fa fa-plus"
handler={this.addTab}
ui="alt round"
tooltip="New Tab"
/>
</Container>
</div>
);
}
}
export default ClosableComponent;