Редактируемые стили MailChimp не работают должным образом
Я создал собственный шаблон электронной почты для MailChimp, используя Foundation for Emails, и у меня возникают проблемы с тем, чтобы стили стали редактируемыми в редакторе дизайна MC.
В частности, я пытаюсь разрешить пользователю выбирать фоновое изображение, размер, положение и т. Д. Код из редактора кода MC находится ниже, выделенные выдержки из редактируемого текста для документов здесь https://mailchimp.com/help/create-editable-styles-with-mailchimps-template-language/
/** * @tab Text Left - Woman Right * */
#block3 {
/*@editable*/background-color: #aadcd9;
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/c48fde23-3241-420f-bbcb-723abbe08a90.jpg);
/*@editable*/background-size: 550px;
/*@editable*/background-position: top right;
}
/** * @tab Woman Left - Text Right * */
#block4 {
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/e1f32bfa-9396-4d6a-a3f0-9342bb10240a.jpg);
/*@editable*/background-size: 500px;
/*@editable*/background-position: top left;
}
/** * @tab Woman Left Two Thirds - Text Right * */
#block6 {
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/d8db85ce-ac18-4de3-afa6-53f3c05d3c3e.jpg);
/*@editable*/background-size: 550px;
/*@editable*/background-position: top left;
}
/** * @tab Product Left - Text Right * */
#block7 {
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/cd661b65-acab-4d7a-9edb-2e62c6ea48e3.jpg);
/*@editable*/background-size: 580px;
/*@editable*/background-position: top left;
}
/** * @tab Text Left - Text Right * */
#block8 {
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/efa37208-b9a0-4820-832c-3736e783ce8b.jpg);
/*@editable*/background-size: 580px;
/*@editable*/background-position: top left;
}
/** * @tab Tip Headline * */
#block9 {
/*@editable*/background-repeat: no-repeat;
/*@editable*/background-image: url(https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/e4f96f6b-2986-474c-a37e-e42ae9f9f2b6.jpg);
/*@editable*/background-size: 580px;
/*@editable*/background-position: top left;
/*@editable*/height: 370px;
}
Блоки содержимого HTML включают разметку...
<div mc:repeatable="block" mc:variant="Text Left - Woman Right">
<!-- Text Left - Woman Right -->
<div id="block3" style="background-color:#aadcd9;background-image:url('https://gallery.mailchimp.com/fc31b2428ed7d37eaa3482323/images/c48fde23-3241-420f-bbcb-723abbe08a90.jpg');background-position:right top;background-repeat:no-repeat;background-size:550px;">
<table class="row" style="border-collapse:collapse;border-spacing:0;display:table;padding:0;position:relative;text-align:left;vertical-align:top;width:100%;">
<tbody>
так далее...
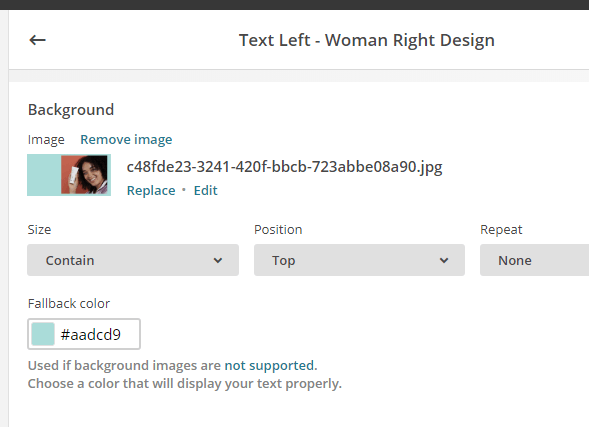
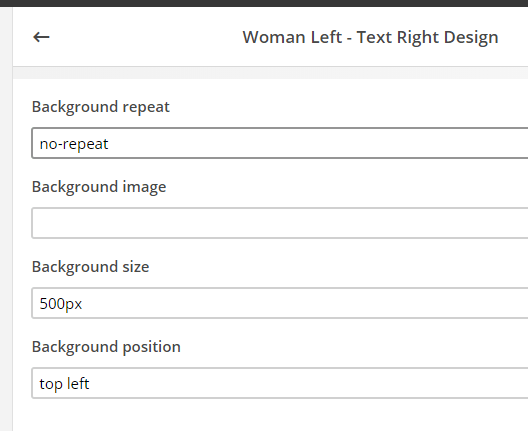
Вот результирующие вкладки в редакторе MC
По какой-то причине первый блок (первое изображение выше) показывает редактор так, как должен, а следующий блок (второе изображение) - нет. Изменения в редакторе дизайна MC также не отражаются на предварительном просмотре шаблона электронной почты. Какие-нибудь мысли?
Спасибо