Изотопная сетка Bootstrap
Я работаю над одной страницей этого сайта: http://simonenicosia.com/isotopeTest/
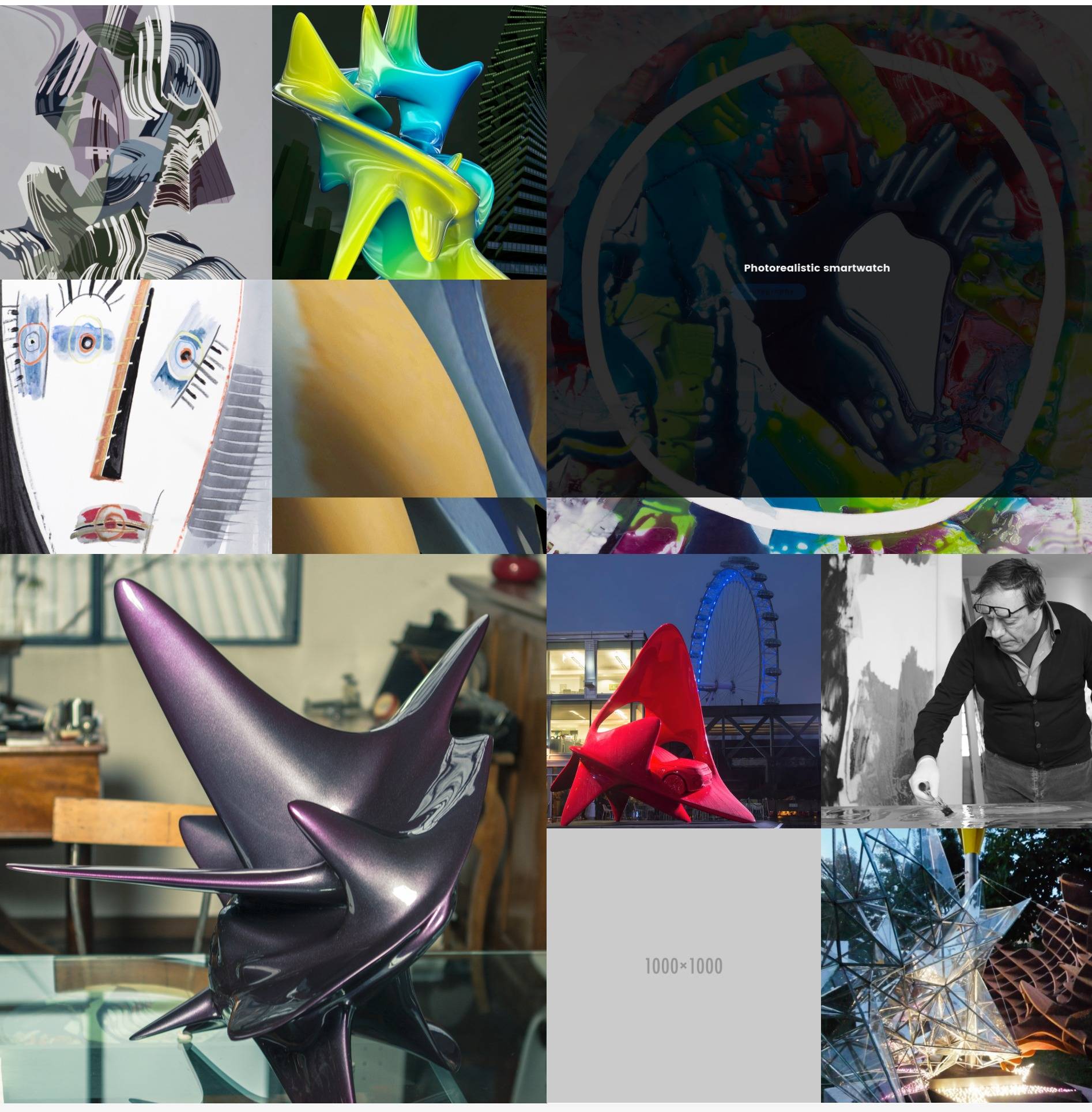
Я хотел бы достичь этого результата сетки: 
но что-то не так. Я не знаю, касается ли это размерности col или параметров js...
portfolio.js
var container = jQuery('#portfolio-grid');
container.isotope({
itemSelector: '.portolio-item',
masonry: {
columnWidth: 100
}
});
HTML
<div id="portfolio-grid" class="portfolio-grid">
<!-- For Project Expander -->
<div class="start-nav"></div>
<!-- Project 1 -->
<div id="projects/pittura.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/pittura.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Pittura</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 2 -->
<div id="projects/evoluzioni.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/grafiche.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Evoluzioni pittoriche</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 3 -->
<div id="projects/3d.html" class="col-md-6 col-sm-12 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/resine.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Forme pittoriche<br>tridimensionali</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 4 -->
<div id="projects/steel.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/visi.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Steel</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 5 -->
<div id="projects/artdesign.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/loop.gif" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Art Design</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 6 -->
<div id="projects/musticatower.html" class="col-md-6 col-sm-12 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/scultura2.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Mustica Tower</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 7 -->
<div id="projects/unstoppable.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/land_rover.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Unstoppable spirit</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 8 -->
<div id="projects/timeline.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/nino.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Profilo</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 9 -->
<div id="projects/video.html" class="col-md-3 col-sm-6 portolio-item project-expander">
<div class="portfolio-img"><img src="assets/images/video.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Video Opere</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- Project 10 -->
<div class="col-md-3 col-sm-6 portolio-item">
<div class="portfolio-img"><img src="assets/images/installazioni.jpg" class="img-responsive" alt="" /></div>
<div class="portfolio-overlay"></div>
<div class="portfolio-details">
<h4>Contatti</h4>
<span>Lorem ipsum dolor sit amet,<br>consectetur adipiscing elit</span>
</div>
</div>
<!-- For Project Expander -->
<div class="final-nav"></div>
</div>
Я использую Bootstrap 3 + Isotope v1.5.25
1 ответ
Решено! Использование режима упаковки https://packery.metafizzy.co/
var container = jQuery('#portfolio-grid');
container.isotope({
itemSelector: '.portolio-item',
packery: {
gutter: 0
}
});
HTML
<script src="assets/js/portfolio.js"></script>
<script src="assets/js/isotope.pkgd.min.js"></script>
<script type="text/javascript" src="assets/js/packery-mode.pkgd.min.js"></script>