Выбранные типы jquery и select2 multiselect
У меня есть два элемента управления один chosen multiselect и другой select2 multivalue select
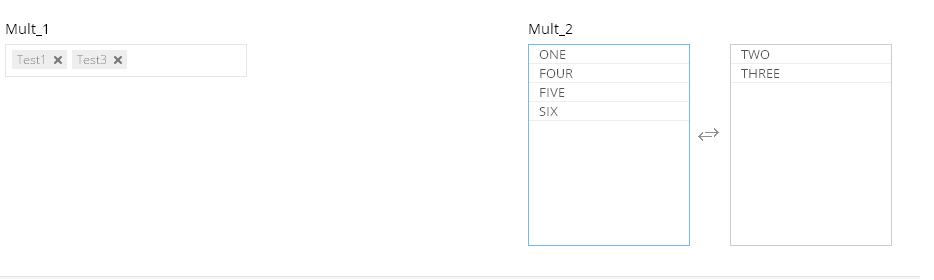
выбранный мультиселект
<select id="mlti_1" class="chosen span6" multiple='multiple' >
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
</select>
Выбор нескольких значений jquery
<select id="mult_2" class="select2 span6" multiple='multiple'>
<option value="1">ONE</option>
<option value="2">TWO</option>
<option value="3">THREE</option>
</select>
оба элемента управления работают нормально, но проблема в том, что когда я передаю эти идентификаторы функции JS и пытаюсь отобразить их тип, оба показывают тип как select-multiple
JS
//no need to initiate chosen multiselect
$('#mult_2').multiSelect(); // initiating select2 multiselect
function displayType(id) // id = mult_val or drp_me
{
var control=document.getElementById(id);
console.log(control.type); // both controls showing as select-multiple
}
Я использую плагины jquery для обоих элементов управления. в основном оба - один и тот же элемент управления select (select). но физически они разные. how i can differ these controls through code?? is there any solution for this?
1 ответ
Различаясь, если вы имели в виду доступ к ним и их значениям с помощью разных дескрипторов, вы можете сделать это просто путем доступа к их идентификаторам.
использование $("#mlti_1") для доступа к chosen контролировать и $("#mult_2") для второго мультиселектора управления.
ОБНОВИТЬ:
Как я уже сказал в комментарии, вы можете использовать следующую функцию, чтобы определить тип множественного выбора.
function displayType(id) // id = mult_val or drp_me
{
var control = document.getElementById(id);
console.log(control.type); // both controls showing as select-multiple
if (control.classList.contains("chosen")) {
console.log("chosen");
} else if (control.classList.contains("select2")) {
console.log("select2");
}
}
при условии, что вы присваиваете правильные имена классов (selected и select2) различным мультивыборкам в HTML-коде.