Как создать кнопку microsoft/google translate для каждого div отдельно?
Как создать кнопку Microsoft или Google Translate для каждого div?
Каждый div имеет контент на разных языках, и я хотел бы добавить кнопку перевода для каждого div и заставить его реагировать только на тот div, как кнопка в следующей ссылке.
http://www.bing.com/widget/translator
Но когда я использую код, упомянутый в ссылке выше, он переводит всю веб-страницу. Я хотел бы перевести каждый div отдельно, нажав на соответствующую кнопку перевода.
Можно ли легко сделать то же самое с помощью Google Translate?
Любой переводчик в порядке со мной. Пожалуйста, помогите. Благодарю.
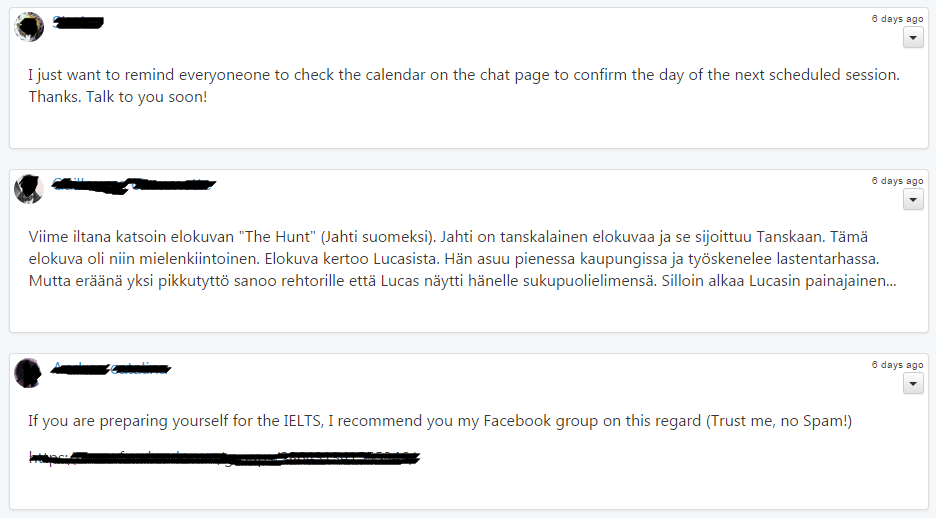
Вот так посты пользователей появляются на моем сайте.
Я хотел бы иметь кнопку перевода для каждого из div, чтобы пользователи могли переводить каждый div на любой язык, который они хотят.
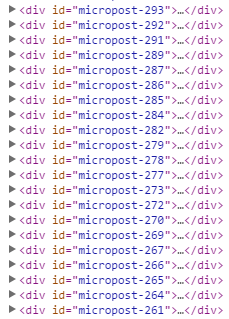
Каждый мой div имеет свой идентификатор.

2 ответа
Ниже я объясняю, как начать работу с Microsoft Translator API. Та же самая функциональность может быть реализована через Google Translate API, однако мне было как-то проще с MS, поскольку они предлагают 2M символов / ежемесячный перевод бесплатно, тогда как Google взимает минимум 1$ за тестирование.
Предпосылки:
Подпишитесь на бесплатную подписку на Microsoft Translator. Для этого вам будет предложено создать новую учетную запись MS или войти под существующей.
Зарегистрируйте свое приложение на Azure Datamarket.
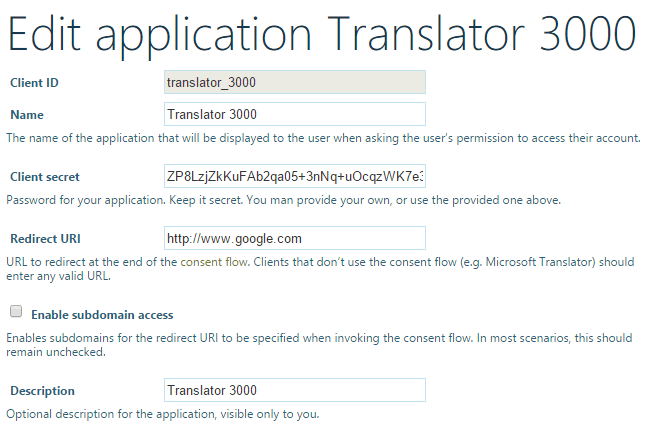
Пример регистрации. Примечание: здесь есть два важных поля: Client ID и Client secret, они вам понадобятся для запросов доступа к токену.

Реализация:
Перво-наперво, каждый запрос к API должен включать токен доступа. Время истечения 10 минут, поэтому вам придется продлить их до истечения срока их действия. В идеале процесс должен выполняться на стороне сервера, чтобы защитить ваш клиентский секрет и результат (токен + время истечения срока действия) отправить обратно в веб-приложение.
Пример Node.js:
var request = require("request");
var options = {
method: 'POST',
url: 'https://datamarket.accesscontrol.windows.net/v2/OAuth2-13/',
form: {
// Client ID & Client secret values (see screenshot)
client_id: 'translator_3000',
client_secret: 'ZP8LzjZkKuFAb2qa05+3nNq+uOcqzWK7e3J6qCN1mtg=',
scope: 'http://api.microsofttranslator.com',
grant_type: 'client_credentials'
}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
Ответ содержит несколько полей, включая access_token, используйте его значение для дальнейших запросов.
{
"token_type": "http://schemas.xmlsoap.org/ws/2009/11/swt-token-profile-1.0",
"access_token": "http%3a%2f%2fschemas.xmlsoap.org%2fws%2f2005%2f05%2fidentity%2fclaims%2fnameidentifier=translator_3000&http%3a%2f%2fschemas.microsoft.com%2faccesscontrolservice%2f2010%2f07%2fclaims%2fidentityprovider=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&Audience=http%3a%2f%2fapi.microsofttranslator.com&ExpiresOn=1435405881&Issuer=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&HMACSHA256=st9LJ0F8CKSa6Ls59gQN0EqMWLFed5ftkJiOCVXE4ns%3d",
"expires_in": "600",
"scope": "http://api.microsofttranslator.com"
}
Теперь, когда у нас есть токен доступа, пришло время для запроса на перевод. Примечание. Это запросы JSONP, а маркер доступа предоставляется с использованием параметра строки запроса. appId в формате Bearer <token> (разделенный пробелом). Строка запроса также включает text параметр - текст вашего поста и to параметр - код языка, выбранный пользователем, список всех поддерживаемых кодов и понятные для языка имена, которые вы также можете получить из API.
Вот пример:
var settings = {
"url": "https://api.microsofttranslator.com/v2/Ajax.svc/Translate",
"method": "GET",
"dataType": "jsonp",
"jsonp" : "oncomplete",
"data" : {
"text" : "Good Morning Stackru",
"to" : "uk",
"appId" : "Bearer http%3a%2f%2fschemas.xmlsoap.org%2fws%2f2005%2f05%2fidentity%2fclaims%2fnameidentifier=translator_3000&http%3a%2f%2fschemas.microsoft.com%2faccesscontrolservice%2f2010%2f07%2fclaims%2fidentityprovider=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&Audience=http%3a%2f%2fapi.microsofttranslator.com&ExpiresOn=1435405881&Issuer=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&HMACSHA256=st9LJ0F8CKSa6Ls59gQN0EqMWLFed5ftkJiOCVXE4ns%3d"
}
}
$.ajax(settings).done(function (response) {
console.log(response);
});
Ответ - переведенная строка, которая должна быть заменена исходным текстом сообщения:
"Доброго ранку Stackru"
И, наконец, все языковые коды:
http://api.microsofttranslator.com/V2/Ajax.svc/GetLanguagesForTranslate
и понятные имена для выбранных кодов:
http://api.microsofttranslator.com/V2/Ajax.svc/GetLanguageNames?locale=en&languageCodes=["en", "de", "es", "uk"]
Официальная документация включена.
Используйте элемент Class <div class="micropost293"> показано ниже.
<div class="micropost293"><p>Тестирование</p>
<div class="micropost293_control" lang="en"></div>
<script>
function googleSectionalElementInit() {
new google.translate.SectionalElement({
sectionalNodeClassName: 'micropost293',
controlNodeClassName: 'micropost293_control',
background: '#f4fa58'
}, 'google_sectional_element');
}
</script>
</div>
//Place this Script at bottom of page.
<script src="//translate.google.com/translate_a/element.js?cb=googleSectionalElementInit&ug=section&hl=en"></script>