Пользовательский список css x-type Sencha
Мы используем концепцию Sencha Touch 2.3.0 для нашего приложения. У нас есть список товаров, сгруппированных по дате. Мы пытаемся настроить макет заголовка группы с помощью css. Вся документация в интернете говорит о том, что нам пришлось добавить cls:'CustomClass' и добавьте класс в файл app.css. Все остальные классы в этом файле работают некорректно. Так что это не может быть файл CSS.
Мы сделали, вместо этого он не работает, мы все еще видим макет по умолчанию. Кто-нибудь может помочь?
.groupedHeader .x-list-header{
background-color: #C4C9CC !important;
background-image: none !important;
border-color: #C4C9CC !important;
color: #fff;
font-weight: none;
text-shadow: none !important;
}
Определение списка:
{
xtype: 'list',
onItemDisclosure: false,
scrollToTopOnRefresh: false,
itemId: 'listOrderItemsId',
id: 'listOrderItemsId',
grouped: true,
store: 'OrderStore',
infinite: true,
cls: 'groupedHeader',
variableHeights: true,
itemTpl: '<div style="padding: 12px 15px;border-top:1px solid #e6e6e6">{firstName} {lastName}</div>'
}
2 ответа
Попробуй это:
.groupedHeader .x-list-header .x-innerhtml {
background-color: #C4C9CC !important;
background-image: none !important;
border-color: #C4C9CC !important;
color: #fff;
font-weight: none;
text-shadow: none !important;
}
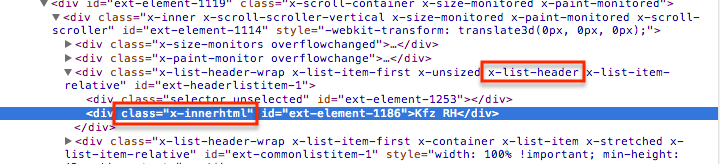
Используйте инспектор вашего браузера, чтобы узнать правильный элемент DOM, если вы не уверены, какой именно вам нужен:

Вы добавляете CSS в resources/css/app.css файл?
Затем, когда вы тестируете, используете ли вы Sencha CMD? Может быть, работает $ sencha app watch или же $ sencha app build Команды перед тестированием ваших изменений?
Если это так во время сборки, приложение компилирует компас и воссоздает файл app.css из MyApp/resources/sass/app.scss файл. Все, что вы записываете в файл.css с соответствующим файлом sass/scss, будет перезаписано.
Возможно, вы захотите включить файл CSS, который может находиться в папке CSS, но вы называете его уникально. Может быть, назовите это overrides.css.
Теперь вам нужно сообщить приложению о файле CSS. Для этого вы можете добавить его в начало файла index.html, но я бы порекомендовал добавить его в MyApp/app.json файл вокруг строки 73.
"css": [
{
"path": "resources/css/app.css",
"update": "delta"
}, //<-- DON'T FORGET THAT COMMA :)
{
"path": "resources/css/overrides.css",
"update": "delta"
}
],
Убедитесь, что ваш CSS загружается после app.css, поместив его после ссылки app.css.
Как только вы очистите кэш и обновите его, вы должны увидеть ваши изменения.
Если ваш css не переопределяет Sencha, вам может потребоваться более точно нацелиться на элемент dom. Сенча генерирует идентификатор почти для каждого элемента. Я не рекомендую использовать их, потому что они могут меняться между проектами.