Ускоритель пунктов меню JavaFx Javafx css
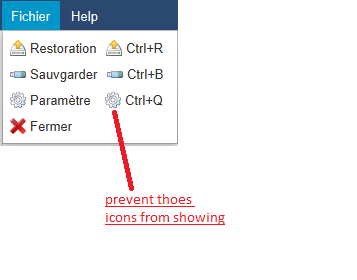
Я попытался обозначить ярлык пункта меню JavaFX. Я получил копию значка для ярлыка элемента меню и ярлыка ускорителя. Вот изображение, которое иллюстрирует мою проблему.
Вот код Javafx CSS:
.menu-item > .label {
}
#miRestore .label{
-fx-graphic: url("/img/Upload_16x16.png");
}
#miBackup .label {
-fx-graphic: url("/img/Flash%20Disk_16x16.png");
}
#miClose .label {
-fx-graphic: url("/img/Delete_16x16.png");
}
#miSettings .label {
-fx-graphic: url("/img/Settings_16x16.png");
}
#miRegistre . label{
-fx-graphic: url("/img/Help_16x16.png");
}
1 ответ
Я нашел надежное решение для этого: в Scene Builder / FXML (все, что вы предпочитаете), прикрепите класс стилей (не идентификатор) к каждому пункту меню, который вы хотите иметь значок. Теперь добавьте таблицу стилей в строку меню, в которую вы поместите следующий CSS для каждого элемента со значком:
.yourClassName > .label{
-fx-graphic: url("yourImageUrl");
}
В конце файла CSS добавьте следующее, чтобы удалить все вторые изображения:
.context-menu .accelerator-text{
-fx-graphic: none;
}
Для этого -fx-graphic каждого -accelerator-text устанавливается значение "none". Так что это в основном удаляет изображение снова.
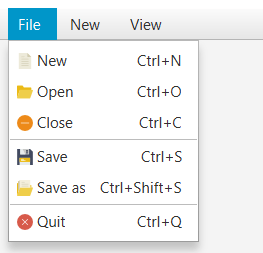
Теперь у вас будут только значки перед текстом меню, а не надписью ускорителя. Чтобы дать вам конкретное представление о том, как это делается, я сделал для вас небольшой пример: 
что является результатом следующей таблицы стилей CSS, добавленной в мою строку меню, и соответствующих классов стилей CSS, добавленных в мои пункты меню:
.newIcon > .label{
-fx-graphic: url("px16/file.png");
}
.openIcon > .label{
-fx-graphic: url("px16/folderEmpty.png");
}
.closeIcon > .label{
-fx-graphic: url("px16/minus.png");
}
.saveIcon > .label{
-fx-graphic: url("px16/save.png");
}
.saveAsIcon > .label{
-fx-graphic: url("px16/folder.png");
}
.quitIcon > .label{
-fx-graphic: url("px16/error.png");
}
.context-menu .accelerator-text{
-fx-graphic: none;
}
Это был мой первый ответ здесь, на Stackru, надеюсь, это кому-нибудь пригодится.