CSS Background-Blend-Mode для двух элементов
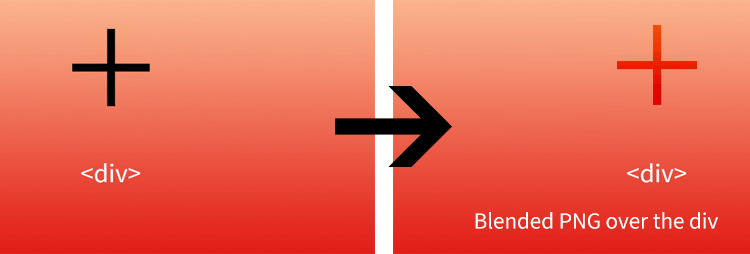
Предположим, у меня есть div с градиентом, примененным в качестве фонового свойства. Теперь я хочу наложить черный PNG (меньшего размера) и установить для PNG фоновый режим наложения. К сожалению, я понятия не имею, как этого добиться.
Я знаю, что у меня может быть рабочий режим background-blend-mode, когда я отрисовываю Градиент в CSS Div с изображением PNG, например:
background: url(../img/plus.png), linear-gradient(to bottom, #24cae4 0%, #1f81e3 100%);
background-blend-mode: overlay;
Это, однако, приводит к тому, что градиент становится таким же маленьким, как и фактический PNG, что не является желаемым эффектом, например так:
Чего я хочу добиться - это с помощью чистого CSS (если это возможно):

Вот Codepen, чтобы проиллюстрировать, что я пытаюсь сделать: http://codepen.io/anon/pen/zxOXGP Обратите внимание на черный значок. Я хочу наложить это.
2 ответа
Попробуйте использовать mix-blend-mode вместо background-blend-mode и переключитесь на простой текст для знака плюс или веб-шрифта для более пользовательских фигур.
Пример Codepen ниже:
.placeholder {
position: relative;
width: 400px;
height: 300px;
background-image: -moz-linear-gradient(#ff0000, #0000ff);
background-image: -webkit-linear-gradient(#ff0000, #0000ff);
background-image: linear-gradient(#ff0000, #0000ff);
}
.center {
position: absolute;
top: 25%;
width: 100%;
font-size: 120px;
}
.center span {
display: block;
text-align: center;
color: red;
mix-blend-mode: screen;
}<div class="placeholder">
<div class="center"><span>+</span>
</div>
</div>Градиентный бутерброд
Ингредиенты
:beforeобразует нижний z-слой сz-index: 1, это полная непрозрачность.contentdiv формирует заполнение, центральный z-слой, сz-index: 2, Нужноposition: relativeвзять свой z-индекс.:afterобразует верхний z-слой сz-index: 3и завершает наш ланч Это половина непрозрачности.
Это вкусный результат:

Полный пример
Для простоты я удалил все, кроме стандартного градиента CSS3. Посмотреть в браузере поддержки.
.gradient {
position: relative;
height: 200px;
padding: 20px;
}
.gradient:before,
.gradient:after {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: '';
display: block;
background-size: 100%;
background-image: linear-gradient(to bottom, #24cae4 0%, #1f81e3 100%);
opacity: 0.5;
}
.gradient:before {
opacity: 1;
z-index: 1;
}
.gradient:after {
z-index: 3;
}
.overlayed_image {
position: relative;
width: 64px;
height: 64px;
display: block;
margin: auto;
background-size: contain;
background-repeat: no-repeat;
background-position: 50% 50%;
background-image: url(http://cdn.flaticon.com/png/256/9029.png);
}
.content {
position: relative;
z-index: 2;
}<div class="gradient">
<div class="content">
You can see me!
<div class="overlayed_image"></div>
</div>
</div>