Как поставить метку слева в начальной загрузке
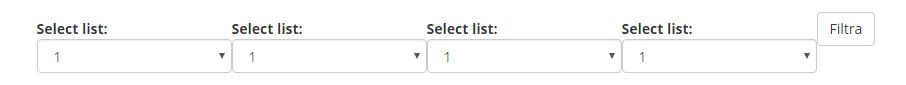
У меня есть эта проблема:
И это мой код:
<form class="form-horizontal">
<div class="row">
<div class="col-sm-2">
<div class="form-group">
<label class="control-label">Select list:</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="form-group">
<label class="control-label" style="display: inline-block;">Select list:</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="form-group">
<label class="control-label">Select list:</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
<div class="col-sm-2">
<div class="form-group">
<label class="control-label">Select list:</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<button class="btn btn-default">Filtra</button>
</div>
</div>
</div>
</form>
как я могу получить ярлык рядом с выбором? Я пытался с form-horizontal но не работает.
Спасибо
2 ответа
Использование form-inline вместо form-horizontal и вы также можете использовать эту ссылку для ваших ссылок http://getbootstrap.com/css/
Добавлять form-inline класс к вашему <form> пометить вот так:
<form class="form-inline">