Как переместить UIImageView при перелистывании в UIPageViewContoller
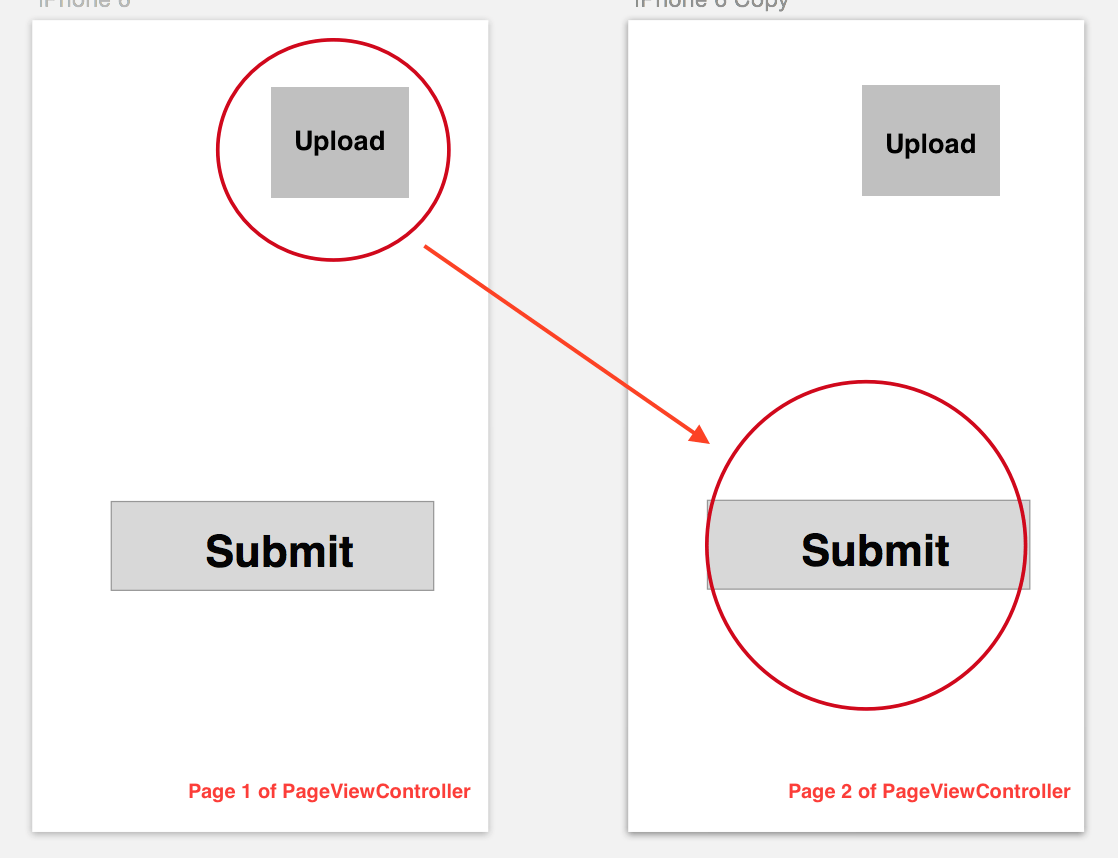
Я хотел бы переехать red circle (как показано на следующем изображении) медленно (может быть с анимацией), когда пользователь смахивает введение приложения (PageViewController). Я также хочу добавить некоторые анимации, поэтому я пытаюсь использовать IFTTT/JazzHandsframework, Но сейчас мне трудно это понять. Есть ли простой способ использовать анимацию в PageViewController? Или есть какие-то учебники, которые используют IFTTT/JazzHands фреймворк? Кто-нибудь может мне помочь, пожалуйста?
2 ответа
Решение
Попробуйте этот код без стороннего класса, просто добавьте QuartzCore framwork из библиотеки
#import <QuartzCore/QuartzCore.h>
- (CAAnimation*)movedown;
{
CABasicAnimation *animation = [CABasicAnimation animation];
animation.keyPath = @"position.y";
animation.fromValue = @600;
animation.toValue = @50;
animation.duration = 0.25;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
[subView.layer addAnimation:animation forKey:@"basic"];
subView.layer.position = CGPointMake(0,-20);
return animation;
}
Пожалуйста, замените ваш анимационный вид вместо subview,
Try this if its is ok vote for me
@interface homeViewController ()<UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIScrollView *scrollViewSlider;
@end
@implementation homeViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.navigationController.navigationBarHidden=true;
[NSTimer scheduledTimerWithTimeInterval:4 target:self
selector:@selector(scrollingTimer) userInfo:nil repeats:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
-(void)viewDidLayoutSubviews
{
UIImage *imageOne = [UIImage imageNamed:@"download.jpeg"];
UIImage *imageTwo = [UIImage imageNamed:@"download2.jpeg"];
UIImage *imageThree = [UIImage imageNamed:@"download3.jpeg"];
UIImage *imageFour = [UIImage imageNamed:@"download4.jpeg"];
NSArray *imageArray = [NSArray arrayWithObjects:imageOne,
imageTwo, imageThree, imageFour, nil];
for (int i = 0; i <= 3; i++) {
UIImageView *imgView = [[UIImageView alloc]init];
imgView.contentMode = UIViewContentModeScaleToFill;
imgView.alpha = 0.5f;
imgView.frame = CGRectMake(i * self.scrollViewSlider.bounds.size.width,
0, self.scrollViewSlider.bounds.size.width,
self.scrollViewSlider.bounds.size.height);
[imgView setImage:imageArray[i]];
[self.scrollViewSlider addSubview:imgView];
self.scrollViewSlider.pagingEnabled = true;
[self.scrollViewSlider setContentSize:CGSizeMake(imageArray.count *
self.scrollViewSlider.bounds.size.width,
self.scrollViewSlider.bounds.size.height-20)];
}
}
-(void) scrollingTimer
{
CGPoint frame = self.scrollViewSlider.contentOffset;
[UIView animateWithDuration:3.0f animations:^(void) {
if (frame.x != 3 * self.scrollViewSlider.frame.size.width)
[self.scrollViewSlider setContentOffset:CGPointMake(frame.x +
self.scrollViewSlider.frame.size.width, 0)];
else
[self.scrollViewSlider setContentOffset:CGPointMake(0, 0)];
}];
}