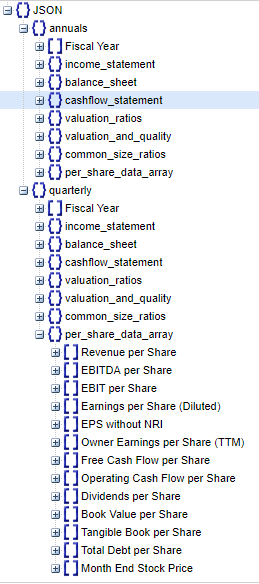
Электронная таблица отображает данные JSON в столбцы и строки
Я хотел бы обработать кучу данных в таблицах Google, чтобы я мог легко создавать диаграммы и все такое. Данные поступают в формате Json с URL. Я могу успешно получить эти данные в электронной таблице, но я не могу найти простой способ распределить эти данные по столбцам таблицы.
Это образец структуры JSON:
Есть ли простой способ достичь моей цели?
Большое спасибо.
1 ответ
Как насчет этого примера сценария? Этот пример сценария извлекает все элементы в данных JSON с помощью рекурсивного вызова и импортирует их в электронную таблицу.
Чтобы использовать этот скрипт, пожалуйста, установите следующее.
1. Используйте этот скрипт как связанный скрипт для Spreadsheet.
1. Определите json данные в main() или как глобальная переменная.
Образец JSON:
var json = {
keyA: {
ArrayA1: ["ArrayA1_val1", "ArrayA1_val2", "ArrayA1_val3"],
keyA1: "keyA1_val",
keyA2: "keyA2_val",
},
keyB: {
ArrayB1: ["ArrayB1_val1", "ArrayB1_val2", "ArrayB1_val3"],
keyB1: "keyA1_val",
keyB2: "keyA2_val",
keyB3: {
ArrayB31: ["ArrayB31_val1", "ArrayB31_val2", "ArrayB31_val3"],
ArrayB32: ["ArrayB32_val1", "ArrayB32_val2", "ArrayB32_val3"],
}
}
};
Пример скрипта:
function getElements(v, callback) {
for (var k in v) {
callback(
k,
Object.prototype.toString.call(v[k]).slice(8, -1).toLowerCase() === "object"
? JSON.stringify(v[k], null, "\t") : v[k],
Object.prototype.toString.call(v[k]).slice(8, -1).toLowerCase()
);
if (typeof v[k] === "object") {
getElements(v[k], callback);
}
}
}
function main() {
var ar = [];
getElements(json, function(key, value, type) {ar.push([key, value, type])});
var ss = SpreadsheetApp.getActiveSheet();
ss.getRange(ss.getLastRow() + 1, 1, ar.length, ar[0].length).setValues(ar);
}
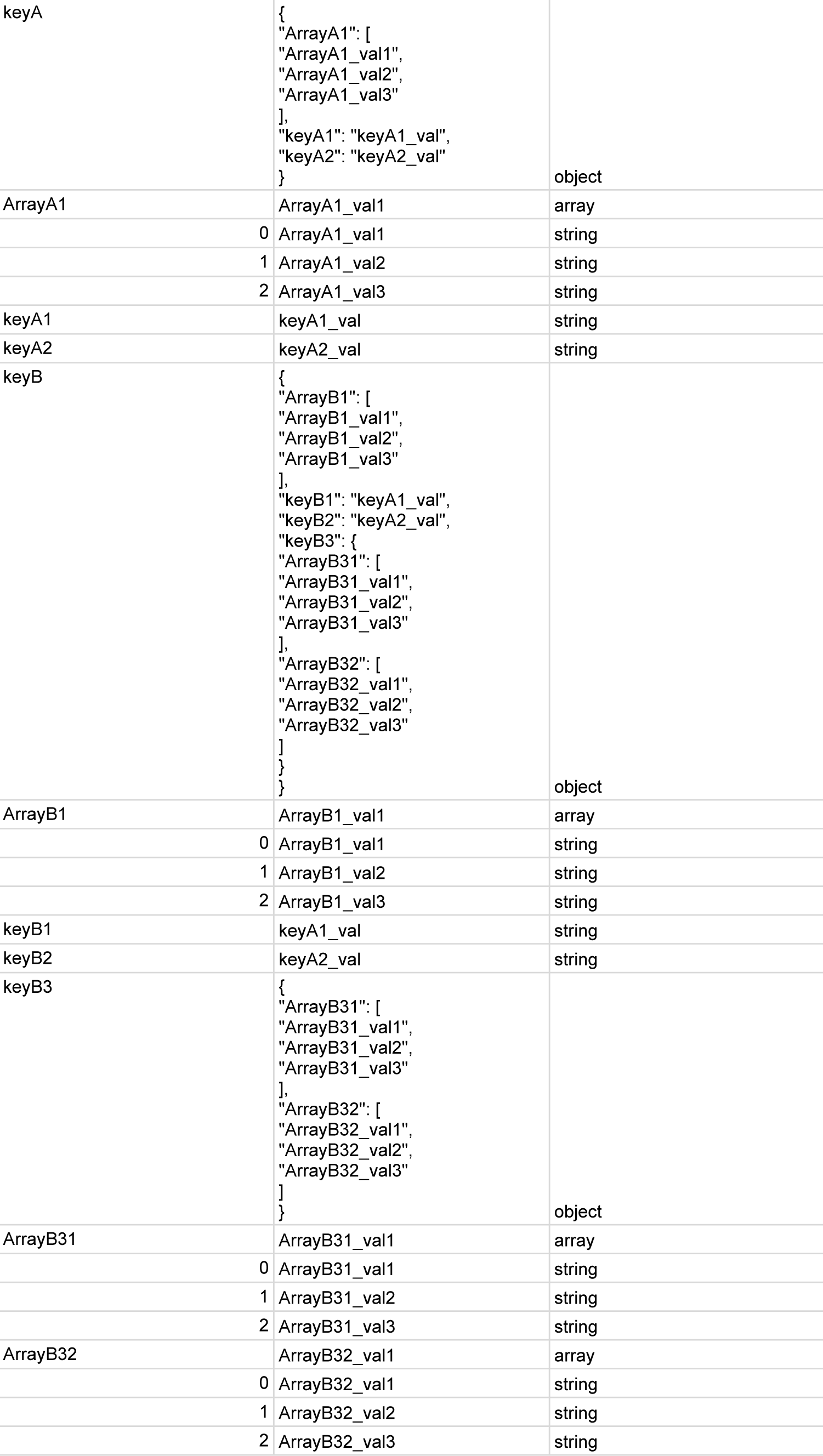
Результат:
Если я неправильно понимаю ваш вопрос, извините.