Уменьшить маржу контента UIPickerView ios
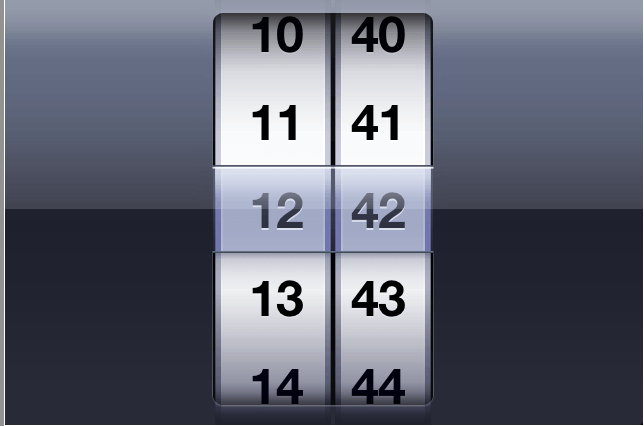
Модификация из-за первых двух ответов: я хочу изменить не высоту UIPickerview. Я хочу, чтобы содержимое UIPicker начиналось с верхней части UIPicker. Вот пример: 
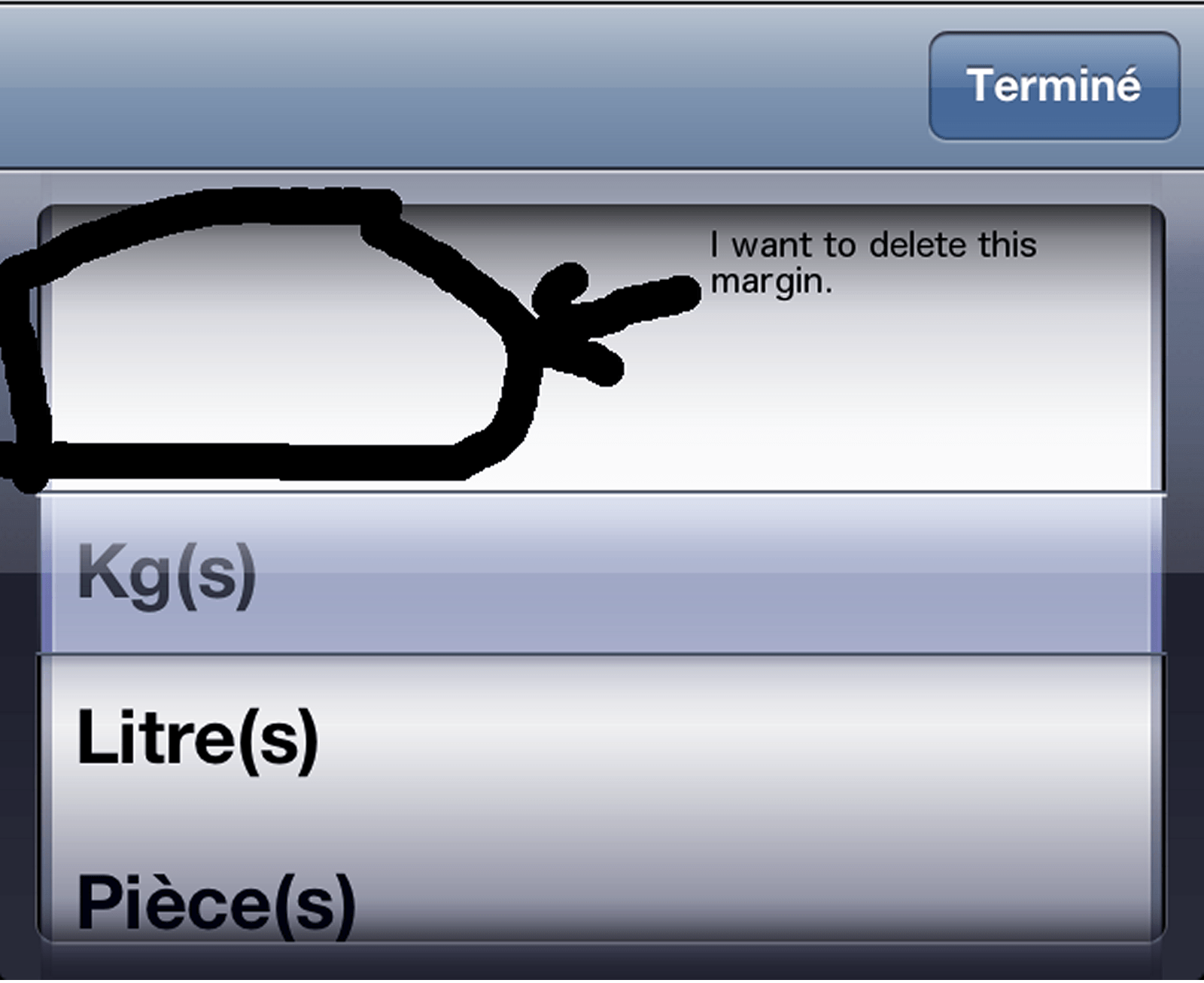
Я хочу удалить поле, показанное на изображении здесь, в приложении. 
Любая идея?
С панелью инструментов UIPickerView встроен в UIView. Таким образом, иерархия представления: View(родительский)-> Панель инструментов (дочерний), UIPickerView(дочерний)
Представление объявлено как customPicker в моем viewController. Вот код: В viewController.h:
@interface myViewController:UIViewController<UIPickerViewDataSource, UIPickerViewDelegate>
@property (weak, nonatomic) IBoutlet UIView *customPicker;
@end
В viewController.m:
- (void) viewDidLoad{
self.customPicker.frame = CGRectMake(0, CGRectGetMaxY(self.view.frame), CGRectGetWidth(self.customPicker.frame), CGRectGetHeight(self.customPicker.frame));
[self.view addSubview:self.customPicker];
}
Затем я использую метод setPickerHidden для анимации представления, чтобы показать или скрыть его.
Заранее спасибо за помощь!
4 ответа
Это невозможно. Если вам нужен "UIPickerView" по-другому, вы можете сделать свой собственный.
Вы не можете изменить высоту UIPickerView. На самом деле, вы можете изменить только ширину подборщика. Больше информации здесь.
Вы можете начать сборщик с определенной строки (например, строки 2 или 3), чтобы поле изначально не отображалось. Однако пользователь все еще может прокрутить его вниз, и когда он достигнет границ содержимого средства выбора, он все равно будет выглядеть как ваш пример выше.
В качестве альтернативы вы можете создать эффект бесконечного представления выбора (хотя на самом деле это просто представление выбора с большим количеством строк).
Смотрите здесь: Как вы делаете компонент UIPickerView обернуть вокруг?
Ответ дан 2021
На данный момент мы можем использовать UIPickerViewDelegate для создания средства выбора без полей.
Пусть средство выбора заполнит контейнер (синяя рамка), затем реализует метод делегата rowHeight и вернет значение, близкое к высоте контейнера. Полный код находится здесь:
class PickerViewWrapper: UIView, UIPickerViewDataSource, UIPickerViewDelegate {
// Make the return value of this delegate method object close to view height
func pickerView(_ pickerView: UIPickerView, rowHeightForComponent component: Int) -> CGFloat {
return 60
}
let customPickerView = UIPickerView()
let labelTexts = ["Day","Week","Month","Year"]
init() {
super.init(frame: .zero)
customPickerView.dataSource = self
customPickerView.delegate = self
self.addSubview(customPickerView)
// Let picker fill container view.
customPickerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
customPickerView.leadingAnchor.constraint(equalTo: self.leadingAnchor),
customPickerView.trailingAnchor.constraint(equalTo: self.trailingAnchor),
customPickerView.topAnchor.constraint(equalTo: self.topAnchor),
customPickerView.bottomAnchor.constraint(equalTo: self.bottomAnchor)
])
}
func numberOfComponents(in pickerView: UIPickerView) -> Int {
1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return labelTexts.count
}
func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView {
let pickerLabel = UILabel()
pickerLabel.text = labelTexts[row]
pickerLabel.sizeToFit()
return pickerLabel
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}