Толщина нескольких данных диаграммы пончик
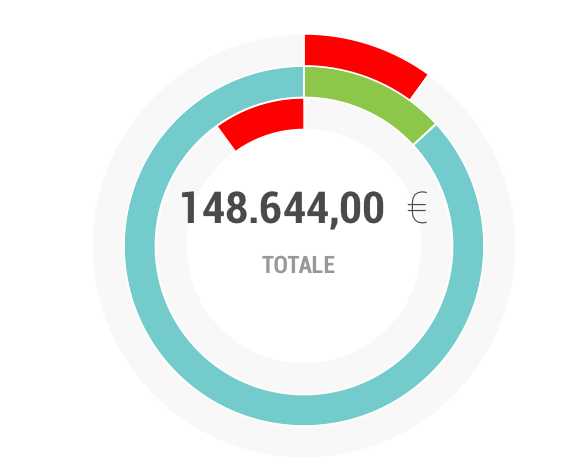
Я пытаюсь установить другую меру толщины в моей диаграмме в веб-приложении для iOS.
Мне бы хотелось, чтобы данные, выделенные красным цветом, имели меньшую толщину, чем данные в центре. Это код, который я использовал с библиотекой chart.js.
{
var ctx = document.getElementById ("myChart");
var data = {
datasets: [
{
data: [10, 90],
backgroundColor: ['ff0000', 'F8F8F8'],
hoverBackgroundColor: [colorA, colorB],
},
{
data: [60, 40],
backgroundColor: [colorA, colorB],
hoverBackgroundColor: [colorA, colorB],
},
{
data: [90, 10],
backgroundColor: ['F8F8F8', 'ff0000'],
hoverBackgroundColor: [colorA, colorB],
}
]
};
var options = {
......,
cutoutPercentage: 55,
};
// And for a doughnut chart
var myDoughnutChart = new Chart(ctx, {
type: 'doughnut',
data: data,
options: options
});
Похоже, что варианты для всего графика, а не для отдельных данных.
еще раз спасибо