Реагируйте на неожиданный токен собственной сети в функции
В настоящее время я пытаюсь выучить React Native, но я уже борюсь в сетевой части Учебного пособия.
Это код:
import React, { Component } from 'react';
import { AppRegistry, Text, TextInput, View } from 'react-native';
class App extends Component {
function getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
});
}
render() {
getMoviesFromApiAsync();
};
}
AppRegistry.registerComponent('testproject', () => App);
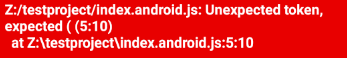
И я получаю следующую ошибку:
В моем случае строка 5, Char 10 будет: funct ion, поэтому он ожидает что-то еще после funct,
2 ответа
Вот пример использования этой функции:
import React, { Component } from 'react';
import { AppRegistry, Text, TextInput, View } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { movies: [] }
}
componentDidMount() {
this.getMoviesFromApiAsync();
}
getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
this.setState({ movies: responseJson.movies });
})
.catch((error) => {
console.error(error);
});
}
renderMovies = () =>
this.state.movies.map((movie, i) => <Text key={i}>{movie.title}</Text>)
render() {
return (
<View style={{flex: 1}}>
{this.renderMovies()}
</View>
)
};
}
AppRegistry.registerComponent('testproject', () => App);
import React, { Component } from 'react';
import { AppRegistry, Text, TextInput, View } from 'react-native';
class App extends Component {
state = {
movies: null
}
componentDidMount() {
const movies = this.getMoviesFromApiAsync();
this.setState({movies: movies});
}
getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
});
}
render() {
const { movies } = this.state;
if (!movies) return null;
return (
<View>
{
movies.map((movie, index) => {
console.log("movie:", movie);
return(
<View key={index}>
<Text>{movie.name}</Text>
</View>
)
})
}
</View>
)
};
}
AppRegistry.registerComponent('testproject', () => App);
1 -) Итак, сначала установите переменную в состоянии фильмов нуля, потому что у вас нет данных фильмов
2 -) Считайте жизненный цикл компонента React ComponentDidMount, запустите после рендеринга и вызовите функцию getMovies для извлечения данных и записи в состояние с помощью this.setState
3 -) Проверьте, есть ли у вас фильмы, если (! Movies) возвращает ноль; или верните ActivityIndicator для загрузки, но если у вас не отображается индикатор активности фильмов, он работает вечно.
4 -) this.setState визуализирует ваш компонент снова с новым состоянием