response-native: <TextInput /> удаляет предсказания клавиатуры
У меня есть <TextInput/> реагировать родной компонент здесь.
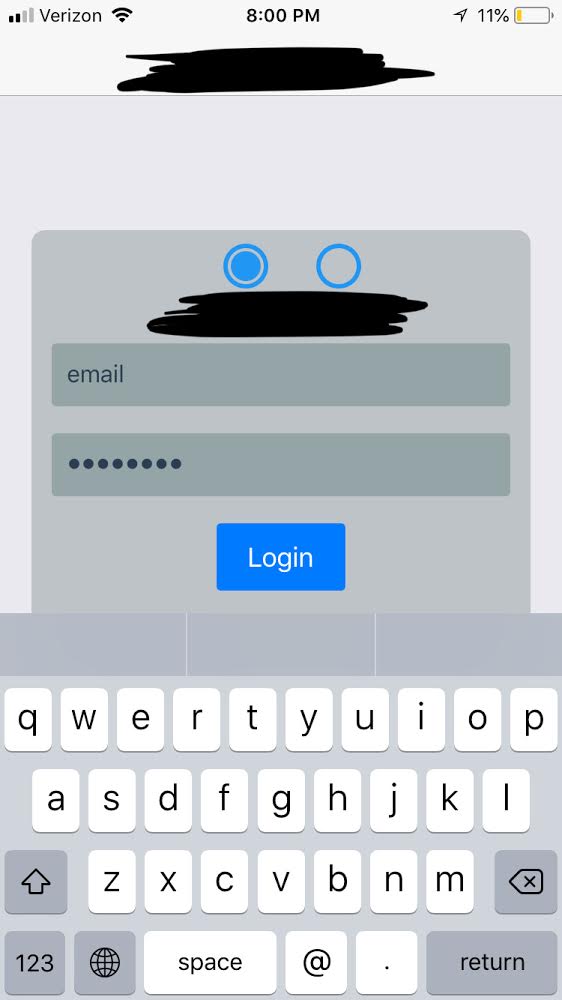
(Самый первый ввод текста)
Когда я нажимаю на него, чтобы напечатать его, я получаю прямоугольник над клавиатурой, который делает предсказания при вводе текста.
Я не хочу, чтобы это появилось.
Как мне избавиться от этого?
https://facebook.github.io/react-native/docs/textinput.html
Вот код для компонента:
<TextInput
placeholder="email"
autoCapitalize="none"
keyboardType="email-address"
placeholderTextColor="white"
style={styles.input}
onChangeText={email => this.setState({ email })}
value={this.state.email}
/>
Я отключил некоторые части, которые я не хочу, чтобы вы видели. Не беспокойся об этом.
1 ответ
Решение
Попробуйте использовать <TextInput autoCorrect={false} /> для отключения предложений.