Перенаправление обратно в приложение после того, как пользователь принимает разрешения Oauth2
Фон
Я использую Lyft API для аутентификации пользователей с их потоком Oauth2 с 3-мя участками. я добавил Deep Linking в мое приложение, следуя этой документации здесь.
Когда мое приложение открывается, оно немедленно загружает страницу аутентификации Lyft в Safari. После того, как они пройдут процесс принятия разрешений, которые я запросил, Safari пытается перенаправить на URL-адрес, который я указал в своей учетной записи разработчика в Lyft Developer.
Проблема здесь в том, что мне нужно, чтобы пользователь вернулся в мое приложение с ответом, который Lyft дает, когда пользователь предоставляет разрешения моему приложению.
Что я пробовал
Deep Link
lyftauth://
Я могу набрать эту ссылку в Safari, и она открывает мое приложение, когда я разговариваю по телефону, и если приложение установлено. Я пытался добавить эту ссылку в качестве URL перенаправления на странице разработчиков Lyft, но он не принимает этот формат URL.
Так что я точно знаю, что должен дать странице учетной записи разработчика URL-адрес для перенаправления, я знаю, что он попытается перенаправить на этот URL-адрес, и я знаю, что не могу использовать правильный URL-адрес, чтобы заставить мое приложение открываться снова.
Реагируйте на собственные библиотеки Oauth
Я попытался с помощью библиотеки реагировать-родной-oauth. При использовании этой библиотеки я обнаружил, что она не работает, как ожидалось. Многие проблемы открываются на githu.com, и многие из них даже не имеют ответа. Я пытался найти библиотеку и отредактировать код, чтобы он работал на меня, но независимо от того, что у меня получилось, был вызван метод для несуществующего объекта. В частности, метод называется authorize,
Родное приложение Xcode
Я создал проект Xcode, используя Swift и установив Lyft SDK с кокосовыми капсулами. Я смог работать с API, используя этот SDK. Мне не удалось включить React Native в существующий проект Swift из-за постоянных отсутствующих зависимостей.
Примеры кода
Используя документы для ссылки, упомянутые выше, я добавил этот код в мой файл делегата приложения,
AppDelegate.m
#import "AppDelegate.h"
#import <React/RCTBundleURLProvider.h>
#import <React/RCTRootView.h>
#import <React/RCTLinkingManager.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity
restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler
{
return [RCTLinkingManager application:application
continueUserActivity:userActivity
restorationHandler:restorationHandler];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:@"Lyft"
initialProperties:nil
launchOptions:launchOptions];
rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
UIViewController *rootViewController = [UIViewController new];
rootViewController.view = rootView;
self.window.rootViewController = rootViewController;
[self.window makeKeyAndVisible];
return YES;
}
@end
Затем я вошел в info.plist и добавил ссылку, чтобы открыть приложение,
Я импортирую Linking на мой React Native Component,
import React, { Component } from 'react';
import {
Linking,
} from 'react-native';
Я добавил код из React Native Documentation в React Native Component,
const url = 'https://api.lyft.com/oauth/authorize?client_id=PbUe5NjrXqQP&scope=public%20profile%20rides.read%20rides.request%20offline&state=true&response_type=code'
class App extends Component {
constructor(props) {
super(props);
this.state = {
}
this._handleOpenURL = this._handleOpenURL.bind(this);
}
componentDidMount() {
Linking.openURL(url);
Linking.addEventListener('url', this._handleOpenURL);
}
componentWillUnmount() {
Linking.removeEventListener('url', this._handleOpenURL);
}
_handleOpenURL(event) {
console.log(event.url);
console.log('WE ARE TRYING TO CALL THIS FUNCTION AT THIS POINT');
}
render() {
return (
...
);
}
}
export default App;
Вопрос
Какой самый распространенный способ справиться с Oauth2 перенаправить обратно в приложение, используя React Native, когда API вы используете специально не обрабатываете это для вас?
1 ответ
Поскольку эту проблему было очень трудно преодолеть, и этому вопросу не уделялось много внимания, я подозреваю, что кто-то еще в будущем будет признателен за пример того, как я преодолел это.
проблема
Обработка перенаправления после того, как пользователь принимает разрешения, используя поток Oauth ветви Lyft API 3.
Решение
Пример решения Репо здесь
Чтобы справиться с этим, я использовал Deep Linking, который поддерживается React Native. Мне также пришлось настроить ссылки в приложениях IOS и Android. Эти ссылки должны совпадать с URL-адресом перенаправления на странице разработчиков Lyft, чтобы приложение могло быть открыто обратно, когда ссылка была запущена на мобильном устройстве с приложением на нем. Это можно сделать следующим образом,
Настройка Deep Linking. Инструкции по добавлению ссылок в ваше приложение можно найти здесь.
URL-адреса не объяснены в этой React Native Link. Вот ресурсы для Deep Links для каждой ОС. Apple / Android
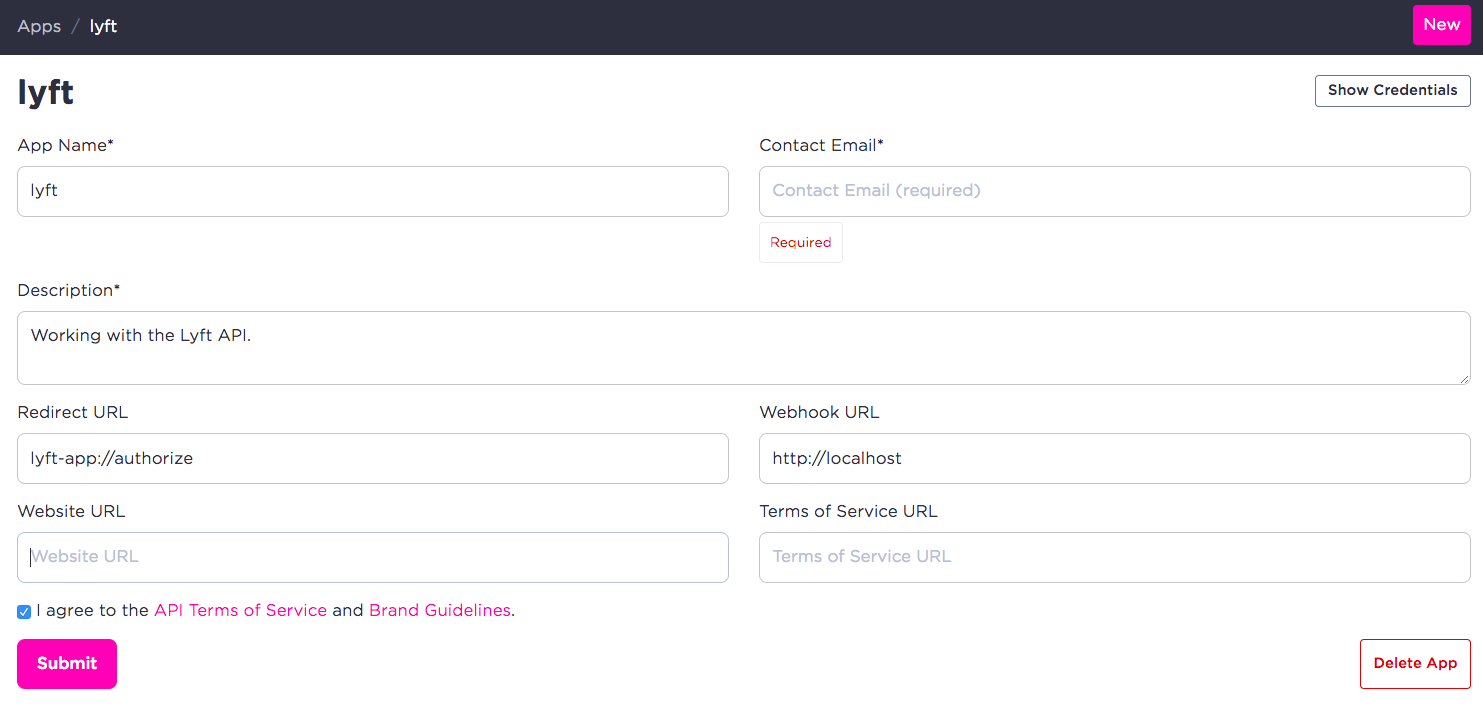
Вам нужно будет добавить URL-адрес перенаправления к вашему приложению Lyft на странице разработчиков. Этот URL будет добавлен в собственные настройки приложения для каждой ОС (IOS и ANDROID). Вы сделаете этот URL перенаправления на странице приложения Lyft для разработчиков здесь.
Пример кода
Android
AndroidManifest.xml
<intent-filter android:label="lyft-app-authorize">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http"
android:host="lyft-app"
android:pathPrefix="/authorize" />
</intent-filter>
<intent-filter android:label="lyft-app-authorize">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="lyft-app"
android:host="authorize" />
</intent-filter>
IOS
info.plist
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>lyft-app</string>
</array>
</dict>
</array>
AppDelegate.swift
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity
restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler
{
return [RCTLinkingManager application:application
continueUserActivity:userActivity
restorationHandler:restorationHandler];
}
Страница приложения для разработчиков Lyft
Страница управления приложениями
React Native
Загрузить URL / Handle Redirect
componentDidMount() {
Linking.openURL(url);
Linking.addEventListener('url', (responseUrl) => {
console.log(responseUrl);
});
}