Как пересчитать атрибут отображения после показа скрытого div через JavaScript?
У меня есть скрытый div, внутри которого находится слайдер начальной загрузки:
<input id="concentration" type="text"
data-provide="slider"
data-slider-ticks="[0, 1, 2, 3]"
data-slider-ticks-labels='[" ", "pale", "medium", "deep"]'
data-slider-min="0"
data-slider-max="3"
data-slider-step="1"
data-slider-tooltip="hide"
data-slider-value="0"
/>
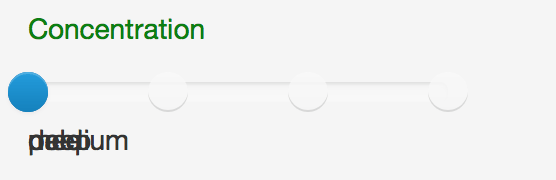
Когда вы играете с веб-сайтом и нажимаете, чтобы показать, что div, атрибут display не рассчитывается соответствующим образом, что вызывает следующую проблему: 
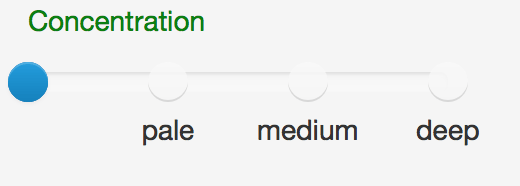
при ручном изменении размера сайта ползунок автоматически пересчитывает атрибут дисплея и показывает нормально:
Как я могу пересчитать атрибут отображения после показа скрытого div через JavaScript:
$("#concentration_div").show()