Ответ массива Graphql на ReasonReact
Пытаюсь понять, как работает с данными в разум. У меня есть этот запрос graphql, возвращающий данные и записывающий его. Вопрос в том, как мне получить доступ к данным в следующем компоненте.
let component = ReasonReact.statelessComponent("Home");
let make = (_) => {
...component,
render: (_self) =>
<View>
<Hello message="Hello from home component" />
<FetchEpisodes>
(
(response) => {
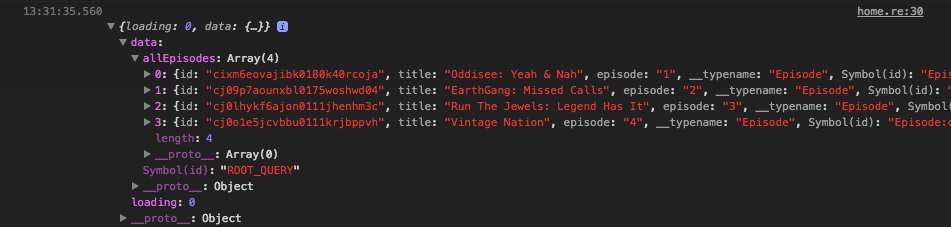
Js.log(response);
/* let episodeItems =
Array.of_list(
List.map(
(response) =>
<Episode
key=response##data##allEpisodes##id
episode=response##data##allEpisodes##episode
/>,
)
); */
<div> <h1> (ReasonReact.stringToElement("Episodes!")) </h1> </div>
/* (ReasonReact.arrayToElement(episodeItems)) */
}
)
</FetchEpisodes>
</View>
};
Исходя из JS я продолжаю хотеть регистрировать все Эпизоды с чем-то вроде response.data... который здесь не работает, очевидно
Списки компонентов: компонент эпизода, компонент home.re
Если я раскомментирую и запускаю, выдает следующую ошибку:
`` `
FAILED: src/pages/home.mlast
/usr/local/lib/node_modules/bs-platform/bin/bsc.exe -pp "/usr/local/lib/node_modules/bs-platform/bin/refmt3.exe --print binary" -ppx '/usr/local/lib/node_modules/bs-platform/bin/reactjs_jsx_ppx_2.exe' -w -30-40+6+7+27+32..39+44+45+101 -nostdlib -I '/Users/shingdev/code/REASON/with-reason-apollo-master/node_modules/bs-platform/lib/ocaml' -bs-super-errors -no-alias-deps -color always -c -o src/pages/home.mlast -bs-syntax-only -bs-binary-ast -impl /Users/shingdev/code/REASON/with-reason-apollo-master/src/pages/home.re
File "/Users/shingdev/code/REASON/with-reason-apollo-master/src/pages/home.re", line 53, characters 17-18:
Error: 2806: <UNKNOWN SYNTAX ERROR>
We've found a bug for you!
/Users/shingdev/code/REASON/with-reason-apollo-master/src/pages/home.re
There's been an error running Reason's refmt parser on a file.
This was the command:
/usr/local/lib/node_modules/bs-platform/bin/refmt3.exe --print binary '/Users/shingdev/code/REASON/with-reason-apollo-master/src/pages/home.re' > /var/folders/qx/xhwh5zfj7z36_bjh5187svx00000gn/T/ocamlpp530e68
`` `
Я не понимаю, как обрабатывать объект ответа, когда массив возвращается. Спасибо.
ОБНОВЛЕНИЕ за предложение @glennsl:
```
let make = (_) => {
...component,
render: (_self) =>
<View>
<Hello message="Hello from home component" />
/* <Greeting name="Tony" /> */
<FetchEpisodes>
(
(response) => {
let episodeItems =
response##data##allEpisodes
|> Array.map((episode) => <Episode key=episode##id title=episode##title />);
<div> <h1> (ReasonReact.stringToElement("Episodes!")) </h1> </div>(
ReasonReact.arrayToElement(episodeItems)
)
}
)
</FetchEpisodes>
</View>
};
```
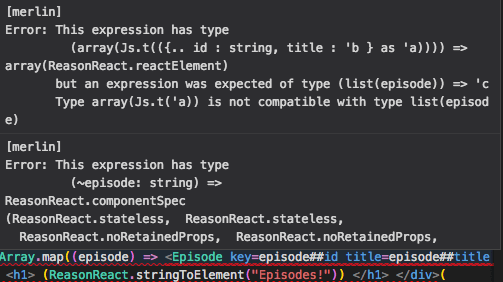
Это приводит к следующей ошибке:
Я рассчитываю на его приход, потому что типы не передаются в episode.re
```
let component = ReasonReact.statelessComponent("Episode");
let make = (~style=?, ~episode, _children) => {
...component,
render: (_self) => <View ?style> <h1> (ReasonReact.stringToElement(episode)) </h1> </View>
};
```
Я должен передать список (эпизод) где-нибудь?
ОБНОВЛЕНИЕ 2: Этот код работает, насколько JSX благодаря @glennsl
```
let make = (_) => {
...component,
render: (_self) =>
<View>
<Hello message="Hello from home component" />
/* <Greeting name="Tony" /> */
<FetchEpisodes>
(
(response) => {
let episodeItems =
response##data##allEpisodes
|> Array.map((episode) => <Episode key=episode##id episode=episode##episode />);
<div>
<h1> (ReasonReact.stringToElement("Episodes!")) </h1>
(ReasonReact.arrayToElement(episodeItems))
</div>
}
)
</FetchEpisodes>
</View>
};
```
2 ответа
Это должно работать, я думаю:
type episode = {. "id": string, "title": string, "episode": string};
type data = {. "allEpisodes": array(episode)};
...
(response) => {
let episodeItems =
response##data##allEpisodes
|> Array.map((episode) =>
<Episode key=episode##id
episode=episode##episode />);
<div>
<h1> (ReasonReact.stringToElement("Episodes!")) </h1>
(ReasonReact.arrayToElement(episodeItems))
</div>
}
Дайте мне знать, если это не так, или если что-то из этого вас смущает, я с удовольствием объясню.
Изменить: Вы также ввели data##allEpisodes как list(episode) когда это на самом деле array(episode), Обновлен код блока выше. list это не то же самое, что arrayпервый является типом связанного списка, а второй эквивалентен массиву JavaScript.
Редактировать 2: исправлено JSX
response##data##allEpisodes
|> Array.map((episode) =>
Это не сработает, потому что response##data##allEpisodes возвращает неопределенное. Я полагаю, что это потому, что в [причина-аполлон]: https://github.com/Gregoirevda/reason-apollo/blob/master/src/ReasonApollo.re#L29 data набирается как строка.