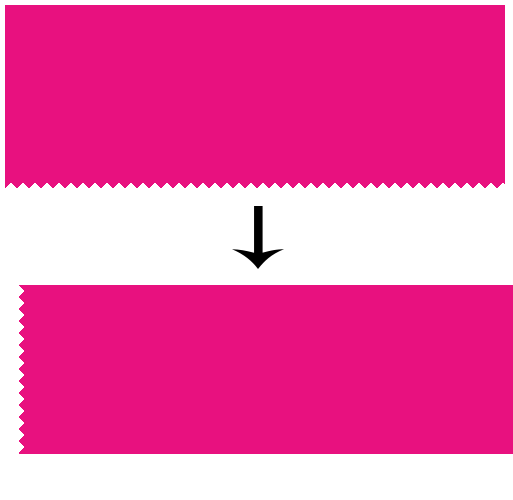
Зигзагообразная граница в левой части css
Как переместить зигзагообразную границу в левую сторону?
.zigzag {
height: 150px;
width: 400px;
background: linear-gradient(-135deg, #e8117f 5px, transparent 0) 0 5px, linear-gradient(135deg, #e8117f 5px, #fff 0) 0 5px;
background-color: #e8117f;
background-position: left bottom;
background-repeat: repeat-x;
background-size: 10px 10px;<div class="zigzag"></div>Спасибо
2 ответа
Решение
Вы должны быть в состоянии изменить градусы линейного градиента, чтобы достичь этого, и установить background-repeat в repeat-y,
.zigzag {
height: 150px;
width: 400px;
background: linear-gradient(-137deg, #e8117f 6px, transparent 0) 0 5px, linear-gradient(320deg, #e8117f 5px, #fff 0) 0 5px;
background-color: #e8117f;
background-position: left bottom;
background-repeat: repeat-y;
background-size: 10px 10px;
}<div class="zigzag"></div>Я сделал онлайн-генератор , где вы можете легко получить все направления. Он использует маску, поэтому он может работать с любым элементом и цветом фона.