Кнопка возврата не перемещается назад
Мой код для App.js, откуда вся маршрутизация сделана
import React from 'react';
import ReactDOM from 'react-dom';
import $ from 'jquery';
import {FirstPage} from './FirstPage.js';
import {Panorama} from './Panorama.js';
import {BrowserRouter,Route,Router,Switch} from 'react-router-dom';
var BrowserHistory = require('react-router/lib/BrowserHistory').default;
class App extends React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<BrowserRouter history={BrowserHistory}>
<Switch>
<Route exact path="/" component={FirstPage} />
<Route path="/panorama/:id" component={Panorama} />
</Switch>
</BrowserRouter>
</div>
)
}
}
ReactDOM.render(<App/>,document.getElementById('container'));
FirstPage.js
import React from 'react';
import ReactDom from 'react-dom' ;
import $ from 'jquery' ;
import {Panorama} from './Panorama.js';
import {Redirect,Link} from 'react-router-dom';
import {withRouter} from 'react-router';
class FirstPage extends React.Component{
constructor(props){
super(props);
this.state={
list:[],
images:[],
isClicked:false,
redirect:true,
imageUrl:''
}
this.loadImages=this.loadImages.bind(this);
this.loadOne=this.loadOne.bind(this);
}
componentDidMount(){
window.addEventListener('load',this.loadImages);
}
loadImages(){
//console.log("load");
var that=this;
$.ajax({
type:'GET',
url:'https://demo0813639.mockable.io/getPanos',
datatype:'jsonp',
success:function(result){
var images=that.state.images;
for(var i=0;i<result.length;i++){
that.state.images.push({"pano":result[i].pano,"name":result[i].name});
}
that.setState({
images:images
})
}
})
}
loadOne(pano){
console.log("pano: ",pano);
let imageUrl=encodeURIComponent(pano);
this.setState({
isClicked:true,
imageUrl:pano
})
this.props.history.push(`/panorama/${imageUrl}`)
}
render(){
var list=this.state.list;
console.log("Image URL: "+this.state.imageUrl);
list=this.state.images.map((result)=>{
return(<div className="box">
<div className="label">{result.name}</div>
<img src={result.pano} className="image col-md-3" onClick={this.loadOne.bind(this,result.pano)}/>
</div>
)
})
return <div>{list}</div>
}
}
module.exports={
FirstPage:FirstPage
}
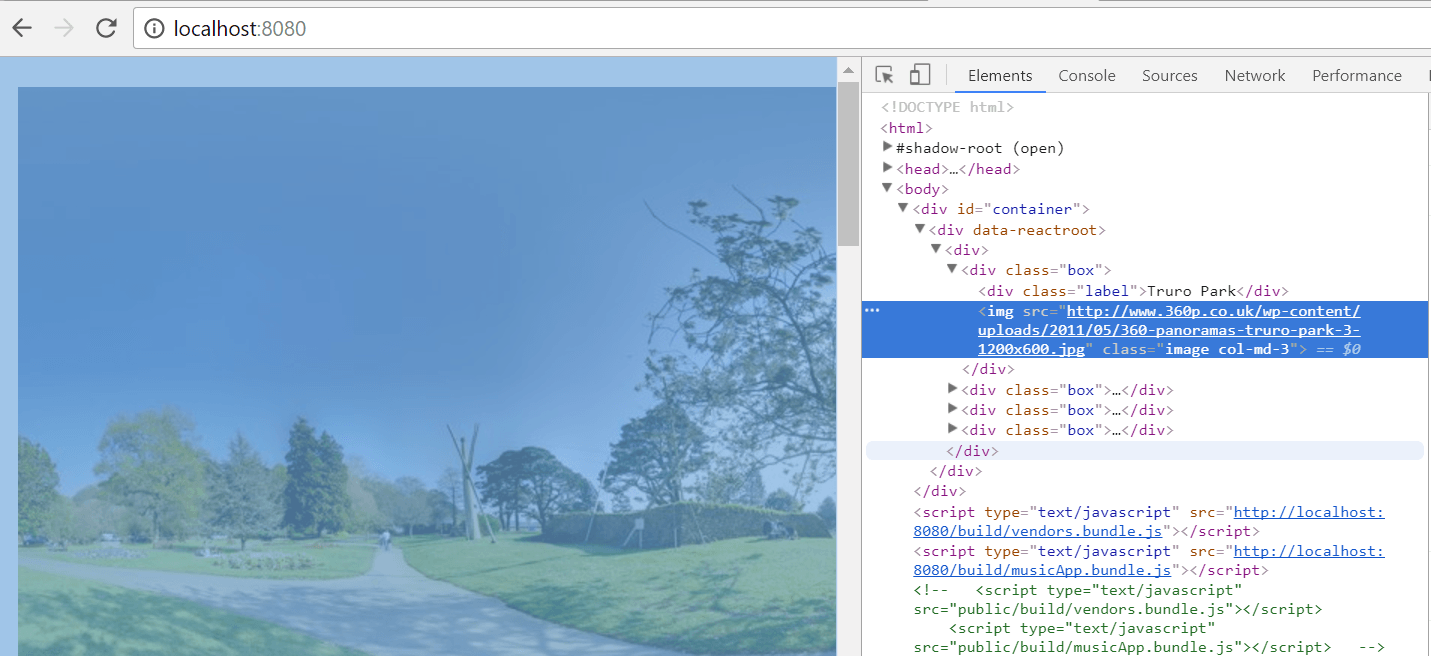
Эта страница загружает на экран несколько изображений, и при нажатии на любую из них она переходит в полноэкранный режим, т. Е. Теперь на экране появляются изображение и ссылка возврата.
import React from 'react';
import ReactDOM from 'react-dom';
import $ from 'jquery';
import {Link} from 'react-router-dom';
class Panorama extends React.Component{
constructor(props){
super(props);
this.goback=this.goback.bind(this);
}
goback(){
this.props.history.push('/');
}
render(){
let url=decodeURIComponent(this.props.match.params.id);
return(
<div className="pano">
<img id="myImage" src={`${url}`} crossorigin="anonymous"/>
<div className="goback" onClick={this.goback}>Go back</div>
</div>
)
}
}
module.exports={
Panorama:Panorama
}
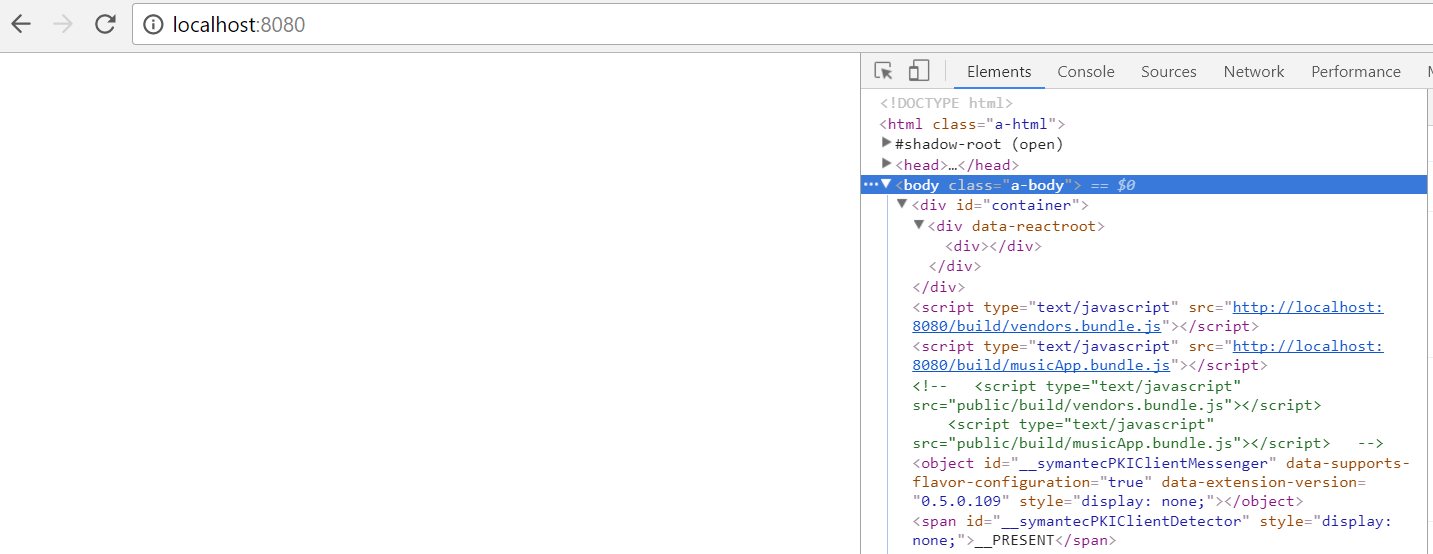
Я использую код на localhost:8080. Когда я нажимаю кнопку возврата назад, URL снова меняется на localhost: 8080, но отображается пустая страница, и я хочу, чтобы FirstPage.js отображался. Во время отладки я обнаружил, что изначально мои html-элементы имеют 4 элемента div, как написано в коде FirstPage.js. 
Но после того, как я нажму кнопку, он перейдет к localhost, но элементы div станут пустыми. 
В консоли нет ошибок, версия реакции-маршрутизатора v4.
1 ответ
Событие 'load' вызывается только один раз, так как открытое окно больше не применяет событие load, примененное открывающим окном. Пожалуйста, обновите componentDidMount в FirstPage.js, чтобы:
componentDidMount(){
this.loadImages()
}
Вы должны избегать изменения состояния, как показано ниже:
for(var i=0;i<result.length;i++){
that.state.images.push({"pano":result[i].pano,"name":result[i].name});
}