Как правильно читать данные с помощью "reader" extjs 6.2.0?
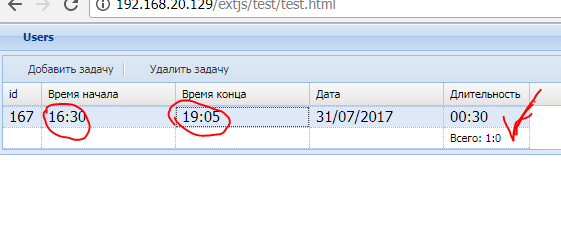
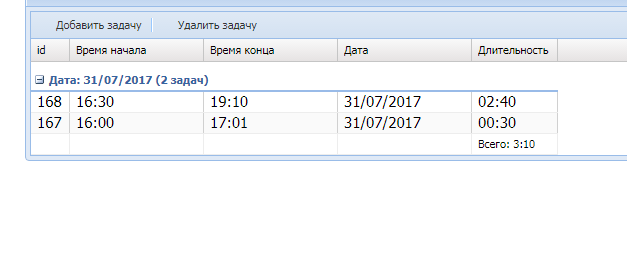
Как обновить сетку после отправки данных в БД? У меня есть сетка. После того, как я отредактировал время в сетке, extjs writer Отправить GET реквизит на сервер. Сервер отправляет ответ с JSON, Мне нужно обновить все строки в моей сетке с новыми данными правильно. К сожалению, я не могу Когда я редактирую строку 167 все нормально.  Но когда я редактирую строку
Но когда я редактирую строку 168 его показывают неверные данные внутри, и только одна строка. Я получил этот JSON с сервера:
{"dataFromServer":[{"id":"167","time_duration_real":"00:30:00"},{"id":"168","time_duration_real":"02:35:00"}],"success":true}
Вот моя модель:
// Создаем model
Ext.define('Users', {
extend: 'Ext.data.Model',
//idProperty: 'id',
//idProperty: 'id',
fields: [{
name: 'id',
type: 'int',
//mapping: 'id'
},
{
name: 'time_duration_real',
type: 'date',
dateFormat: 'H:i:s'
}
]
});
Хранить:
var store = Ext.create('Ext.data.Store', {
autoLoad: true,
autoSync: true,
model: 'Users',
// Задает параметр для фильтрации подтаблиц myGroupingFeature
groupField: 'date',
groupDir: 'DESC',
proxy: {
type: 'ajax',
url: username+'.php',
api: {
create: username+'.php?action=create',
read: username+'.php?action=read',
update: username+'.php?action=update',
destroy: username+'.php?action=delete'
},
reader: {
type: 'json',
// Данные получаемые от сервера, которые мы затем обрабатываем в таблице
rootProperty: 'dataFromServer'
},
writer: {
type: 'json',
encode: true,
rootProperty: 'dataUpdate',
allowSingle: false,
writeAllFields: false,
//root:'records'
},
actionMethods: {
create: 'GET',
read: 'GET',
update: 'GET',
destroy: 'GET'
}
},
Сетка (для time_duration_real):
{
header: 'Длительность',
width: '4.5%',
// sortable: true,
dataIndex: 'time_duration_real',
xtype: 'datecolumn',
renderer: Ext.util.Format.dateRenderer('H:i'),
// summaryType суммирует время из time_duration
summaryType: function(records, r2) {
// Все время в минутах
var m = 0;
for (var i = 0; i < r2.length; i++) {
if (r2[i] == null) continue;
var d = new Date(r2[i]);
m = m + d.getHours() * 60 + d.getMinutes();
}
var hours = Math.trunc(m / 60);
var minutes = m % 60;
// // Создаем сегодняшную дату и задаем ей полученные часы и минуты. Именно они будут отображаться summaryRenderer
return hours + ":" + minutes;
},
summaryRenderer: function(value) {
return Ext.String.format('Всего: {0}', value);
}
},