Добавить разные CSS для каждой опции ui-select
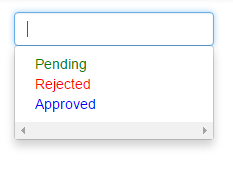
Я хочу добавить разные CSS для каждой опции ui-select как показано на рисунке, так что каждый параметр показан в разных text-color
Вот Plunk с кодом: Plunk
Я также пытался дать разные li как показано здесь
<ui-select-choices repeat="item in (itemArray) track by item.id">
<li style="color:green;">Pending</li>
<li style="color:red;">Rejected</li>
<li style="color:blue;">Approved</li>
</ui-select-choices>
но когда я выбираю пункт css не будет сохраняться
1 ответ
Решение
Вы могли бы связать цвет для каждого элемента в массиве. Как это:
$scope.itemArray = [
{id: 1, name: 'Pending', color: 'green'},
{id: 2, name: 'Rejected', color: 'red'},
{id: 3, name: 'Approved', color: 'blue'},
];
И тогда в ui-select,
<ui-select-match>
<span style="color: {{$select.selected.color}}" ng-bind="$select.selected.name | limitTo: 20"></span>
</ui-select-match>
<ui-select-choices repeat="item in (itemArray) track by item.id">
<span style="color: {{item.color}}" ng-bind="item.name"></span>
</ui-select-choices>