Настройка заголовка сетки данных JeasyUI
Я пытаюсь получить конкретный дизайн / макет для некоторой информации, которую я показываю, я использую Jeasyui, так как мне нравятся некоторые функции, которые я могу получить с ним, а также внешний вид и ощущения тоже.
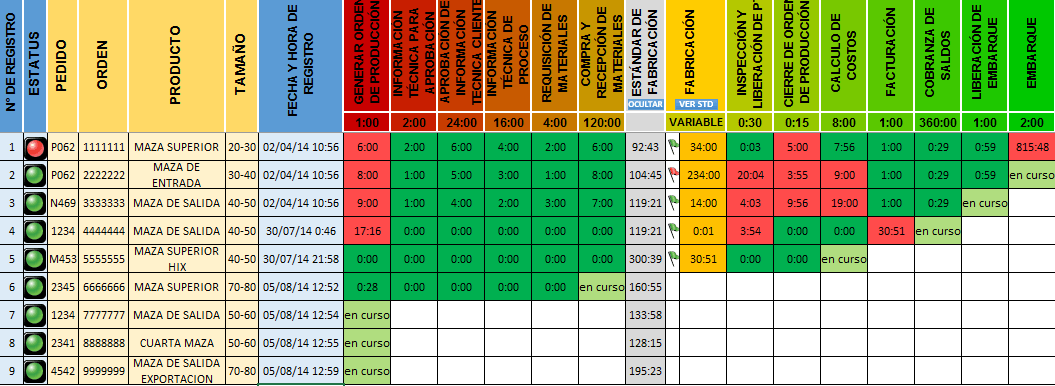
я пытаюсь получить вывод как следующее изображение.
У меня возникли некоторые проблемы с тем, чтобы заставить таблицу быть такой, какой я хочу, для ротации текста я нашел в Интернете некоторый код, который помог мне получить его, но очень затрудняет создание большего количества модов. я нашел этот код CSS для него
.datagrid-header-row td[rowspan="1"] {
height:100px;
/* need to be properly fixed */
-webkit-transform: rotate(-90deg);
/* Safari */
-moz-transform: rotate(-90deg);
/* Firefox */
-ms-transform: rotate(-90deg);
/* IE */
-o-transform: rotate(-90deg);
/* Opera */
/* Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
Ширина столбца слишком велика, и я поигрался с различными значениями ширины в CSS и самом HTML, и я не могу заставить его соответствовать должным образом. И в некоторых заголовках мне нужно перенос слов, но он не работает, пришлось использовать <br/> но эти заголовки загружаются динамически, как только я получаю желаемый результат.
вот ссылка на мою актуальную кодировку.