Wordpress + Flatsome Тема Внешний вид Ограничение экрана
Используя тему Flatsome, у меня есть несколько вопросов, и я хотел бы попытаться решить их самостоятельно, так ли я должен направлять эти вопросы?
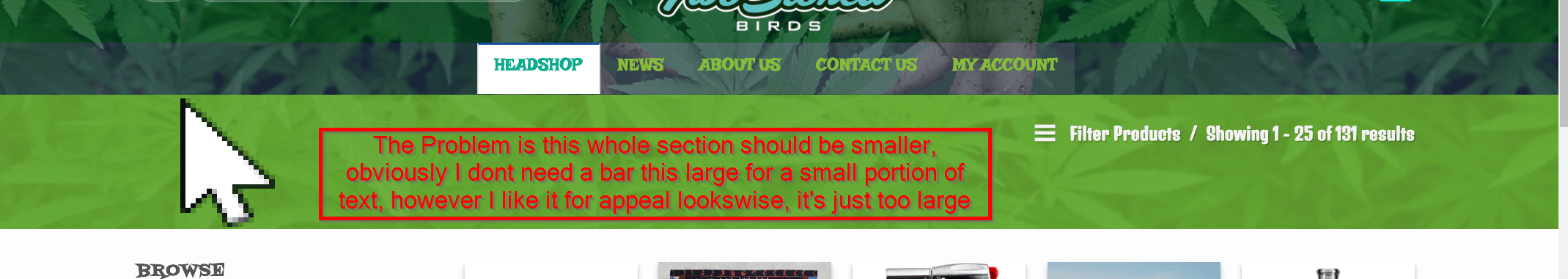
Я использую WooCommerce. Я просто хотел бы знать, как сделать панель с хлебными крошками немного меньше, где она отображает имя... на странице одного продукта это выглядит великолепно, но я не вижу настроек для редактирования в списке отображения, я может показать вам скриншот проблемы здесь (ТАКЖЕ Я ХОЧУ ИЗМЕНИТЬ БЕЛЫЙ ФОН, ГДЕ СКАЗЫВАЕТ "ГОЛОВНОЙ МАГАЗИН", ЧТО-ТО БОЛЬШЕ СООТВЕТСТВУЮЩЕГО) - НЕТ ВАРИАНТОВ ИЗМЕНЕНИЯ ЭТОГО
Я действительно хотел бы иметь возможность редактировать эту область, и я хотел бы получить больше доступа к ней, эта область редактора внешнего вида темы не позволит мне сделать это, я пытался и пытался безрезультатно!
С учетом вышесказанного, это всего лишь отображение всех основных продуктов. Что меня удивляет, так это то, что на странице "Один продукт" он форматируется точно так, как я хочу, на всех страницах, см. Пример здесь…
1 ответ
Я не эксперт, но я предлагаю вам указать URL вашего сайта как минимум, потому что вам будет трудно помочь без того, что вы пробовали, или кода вашего сайта.
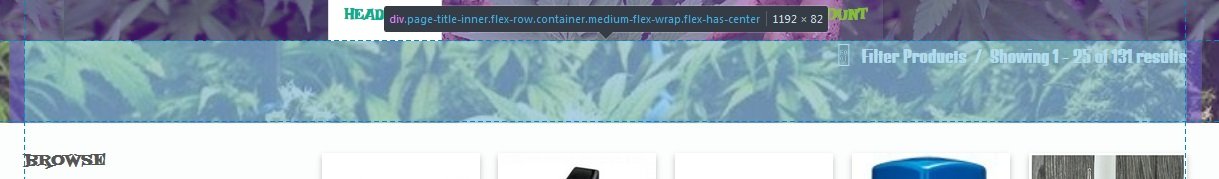
Следуя этому вопросу, вы можете уменьшить высоту контейнера с помощью CSS. По умолчанию оба поля (в данном случае отступы) имеют размер 20 пикселей, поэтому я просто уменьшаю их до 0.
.featured-title .page-title-inner {
padding-bottom: 0px;
}
.page-title-inner {
position: relative;
padding-top: 0px;
min-height: 60px;
}
Вот как это выглядит с изменениями на полях. 
Но, тем не менее, я не понимаю, что держит текст так высоко в контейнере.
Чтобы изменить цвет фона этой кнопки, вы можете изменить свойство CSS.
.nav-tabs > li.active > a {
background-color: red;
}
Так что вам просто нужно вставить этот CSS в вашу тему. Если мой ответ помог вам, пожалуйста, пометьте его как Ответ.