Vue JS 2 не рендеринг компонента
Это мои первые шаги с Vue JS 2, и я просто пытаюсь загрузить "Hello Vue!" компонент, и я не получаю результата. знак равно
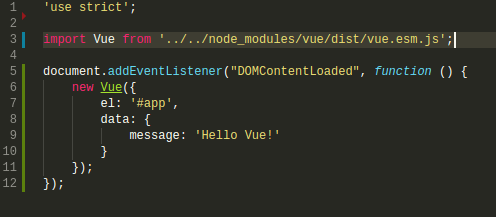
Привет приложение: common.js
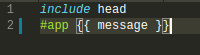
Вид: index.pug
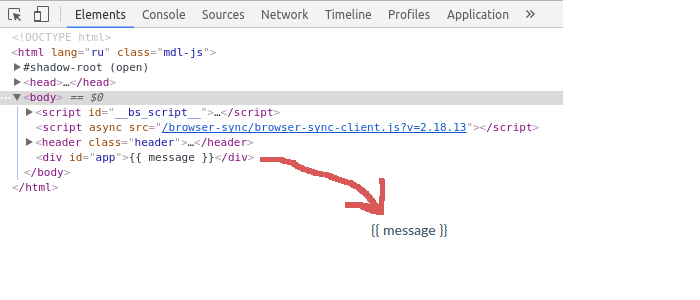
Результат в браузере: Chrome - выражение не отображается в "Hello Vue!" знак равно
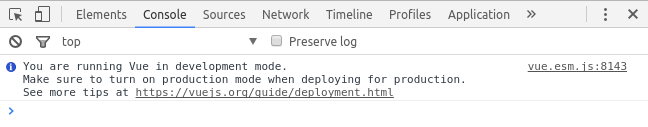
Консоль в браузере: Chrome
JS строитель: gulp.babel.js
Почему выражение не отображается в "Hello Vue!"?
1 ответ
Решение
Я сделал несколько рекомендаций, которые вы можете увидеть ниже. И это продолжалось до тех пор, пока я неожиданно не перезагрузил компьютер...
Привет приложение: common.js
JS строитель: gulp.babel.js
Результат в браузере: Chrome - теперь работает =)
Спасибо @CodeHacker!