Использование <include> в android.support.v7.widget.GridLayout не отображается правильно
Я пытаюсь использовать <include> включать ImageButtonс внутри android.support.v7.widget.GridLayout, Проблема в том, что если я не укажу все атрибуты явно на моем <include> элементы, они не отображаются должным образом. Другими словами, включение не имеет смысла, так как я должен переопределить все атрибуты на каждом <include> элемент.
dialpad_button.xml
<?xml version="1.0" encoding="utf-8"?>
<ImageButton
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:grid="http://schemas.android.com/apk/res-auto"
android:layout_width="0dp"
android:layout_height="0dp"
grid:layout_columnWeight="1"
grid:layout_rowWeight="1"
grid:layout_gravity="fill"
android:layout_margin="5dp"
android:scaleType="centerInside"/>
dialpad_view.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:grid="http://schemas.android.com/apk/res-auto"
android:id="@+id/dialpad_grid_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
grid:alignmentMode="alignBounds"
grid:columnCount="2"
grid:rowCount="1">
<include
android:id="@+id/dialpad_view_btn1"
android:src="@drawable/dialpad_1"
layout="@layout/dialpad_button" />
<include
android:id="@+id/dialpad_view_btn2"
android:src="@drawable/dialpad_2"
layout="@layout/dialpad_button" />
</android.support.v7.widget.GridLayout>
Если я объявлю все атрибуты непосредственно на <include>s, вот как это выглядит в XML:
<include
layout="@layout/dialpad_button"
android:id="@+id/dialpad_view_btn1"
android:src="@drawable/dialpad_1"
android:layout_width="0dp"
android:layout_height="0dp"
grid:layout_columnWeight="1"
grid:layout_rowWeight="1"
grid:layout_gravity="fill"
android:layout_margin="5dp"
android:scaleType="centerInside" />
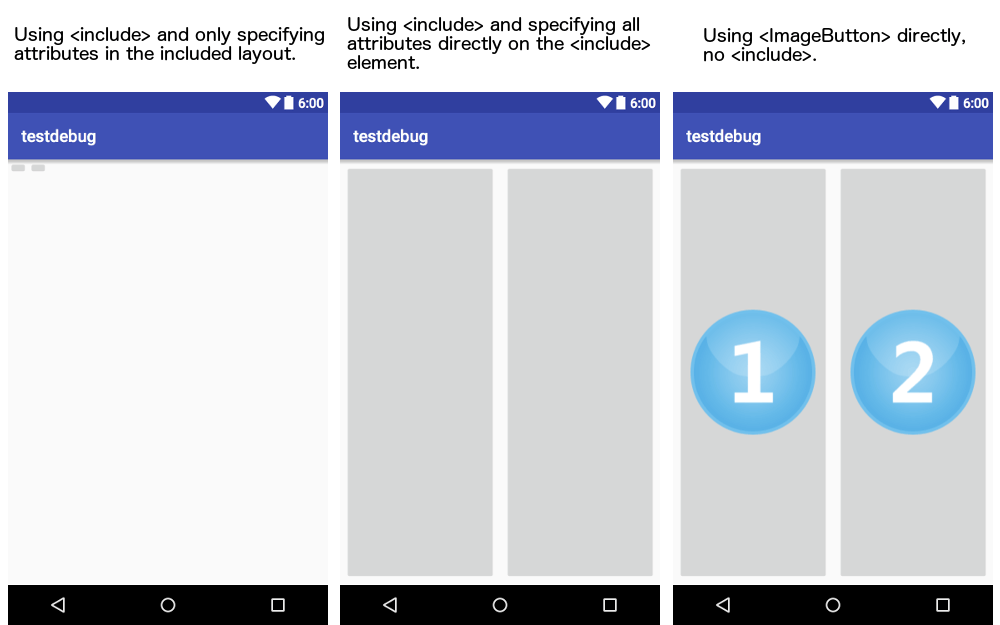
Как вы можете видеть на изображении сравнения ниже, кнопки теперь масштабируются должным образом, но изображения нигде не видны.
И если я изменю <include>с ImageButtonвсе работает как положено.
<ImageButton
android:id="@+id/dialpad_view_btn1"
android:src="@drawable/dialpad_1"
android:layout_width="0dp"
android:layout_height="0dp"
grid:layout_columnWeight="1"
grid:layout_rowWeight="1"
grid:layout_gravity="fill"
android:layout_margin="5dp"
android:scaleType="centerInside" />
Есть ли обходной путь к этому?
Поскольку в моей панели набора будет 12 почти идентичных кнопок, я бы действительно хотел очистить XML, добавив "шаблон" и изменив только необходимые атрибуты для каждой кнопки (т.е. src а также id).
РЕДАКТИРОВАТЬ
Попытка использовать стили, как предложено в одном ответе, не сработала. Ни одно из представлений, которые я применил для отображения стилей. Что еще более странно, даже если я просто применю стиль к одному из представлений в GridLayoutотображается только последнее представление (здесь я сократил пример кода до двух представлений для удобства чтения, на самом деле у меня их двенадцать).
Вот стиль, который я пробовал использовать:
<?xml version="1.0" encoding="utf-8"?>
<resources
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:grid="http://schemas.android.com/apk/res-auto" >
<style name="dialPadButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">0dp</item>
<item name="grid:layout_columnWeight">1</item>
<item name="grid:layout_rowWeight">1</item>
<item name="grid:layout_gravity">fill</item>
<item name="android:layout_margin">5dp</item>
<item name="android:scaleType">centerInside</item>
<item name="android:background">@android:color/transparent</item>
</style>
</resources>
1 ответ
Может быть, вы можете использовать стиль, чтобы объявить общие атрибуты, а затем установить его для каждой кнопки.
<style name="dialPadButtonStyle">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">0dp</item>
<item name="android:layout_columnWeight">1</item>
<item name="android:layout_rowWeight">1</item>
<item name="android:layout_margin">5dp</item>
<item name="android:src">@android:drawable/ic_menu_camera</item>
</style>
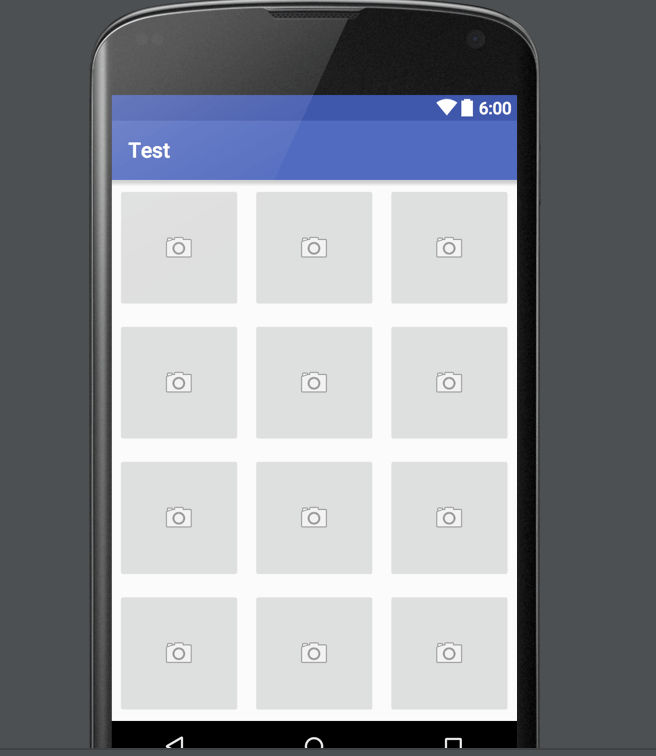
Я также добавил: columnCount к 3 и rowCount к 4 для GridLayout и добавил 12 кнопок ImageButton с этим стилем. Окончательный результат таков: