Stetho и Chrome: проверять ожидающие петиции REST
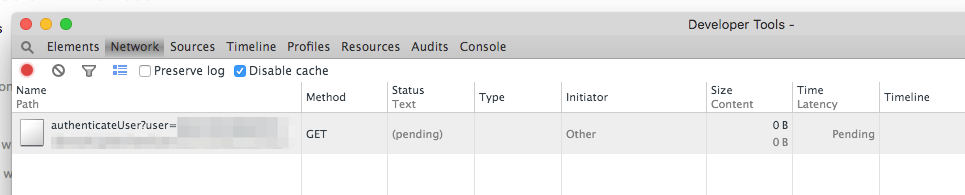
Я использую Stetho, Retrofit и OkHttp с Chrome Developer Tools для отладки, все, кажется, работает нормально, я вижу содержимое своей локальной базы данных, я могу проверить свой интерфейс, но если я делаю некоторые REST-петиции на свой сервер с помощью Network Inspection включено, петиции остаются как "Ожидание", но если я скопирую URL и вставлю на вкладку Chrome, петиция выполняется правильно, и я не знаю, что происходит.
Это мой импорт Gradle:
compile 'com.squareup.retrofit2:retrofit:2.1.0'
compile 'com.squareup.okhttp3:logging-interceptor:3.9.1'
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
implementation 'com.facebook.stetho:stetho:1.5.0'
implementation 'com.facebook.stetho:stetho-okhttp3:1.5.0'
1 ответ
Решение
Я нашел ответ здесь https://github.com/facebook/stetho/issues/346
Я случайно использовал обычный перехватчик вместо сетевого перехватчика.
Так что это моя неправильная версия
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.addInterceptor(logging);
httpClient.addInterceptor(new StethoInterceptor());
И это ПРАВИЛЬНАЯ версия:
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
OkHttpClient.Builder httpClient = new OkHttpClient.Builder();
httpClient.addInterceptor(logging);
httpClient.addNetworkInterceptor(new StethoInterceptor());