Ошибка CSS Проверка стилизованных компонентов в VS Code
Мне было интересно, если есть решение (плагин, пакет и т. Д.), Чтобы получить реальную проверку ошибок CSS в коде VS, при использовании стилизованных компонентов.
Изменить, чтобы уточнить: Пример кода ниже является ошибкой (я знаю это), но я хотел бы знать о инструментальном решении для кода VS, который показывает это. Обычная настройка линтера не улавливает этого.
У меня установлен Linter, который ловит синтаксическую ошибку, но как насчет "Недопустимые значения свойств", как показано ниже:
const StyledSubHitElDiv = styled.div`
display: down
`;
Я ничего не смог найти, и так как я уже установил stylelint и vs-code-styled-компоненты, я думаю, что у меня нормальная установка работает.
Заранее большое спасибо!
3 ответа
Недавно я установил https://github.com/styled-components/vscode-styled-components, и он работает хорошо. Например, у меня было:
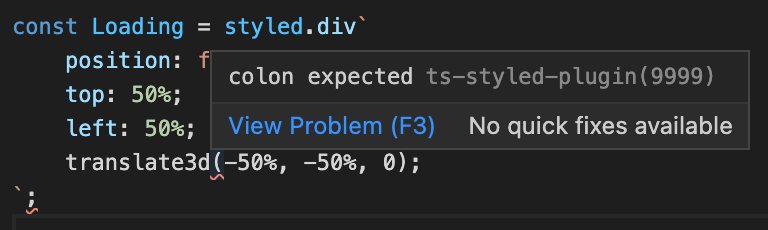
const Loading = styled.div`
position: fixed;
top: 50%;
left: 50%;
translate3d(-50%, -50%, 0); /* <-- "transform:" missing here */
`
и плагин выделил это:
Пытаюсь выяснить, как сканировать весь проект на предмет этих ошибок.
Я искал сегодня то же самое.
Я использовал stylelint через расширение и vscode-stylelint,мне было интересно, почему оно не улавливает те ошибки, которые вы описываете выше.
На stylelint GitHub я обнаружил обсуждение этой темы, в котором один из разработчиков stylelint рекомендует использовать stylelint-csstree-validator.
Я попробовал, и он работает, как ожидалось. Действительно мило!
Я установил intelliJ, и недопустимое значение имеет подчеркивание ошибки для исправления как для scss, так и для css.
vscode-csstree работает только для css.