Искаженный японский заголовок в html - SHIFT JIS
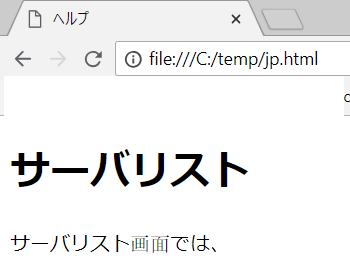
В моем HTML-коде, где я использую японские знаки - заголовок (только заголовок) искажен. Это только в японской среде (ОС). Название показывает как-то так: i A. Тело показывает японские знаки.
Я пытался установить атрибуты, такие как "lang", но это не работает.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=SHIFT_JIS">
<TITLE>ヘルプ </TITLE>
</HEAD>
<BODY>
<H1>サーバリスト</H1>
サーバリスト画面では、
</BODY>
</HTML>2 ответа
Почему бы не использовать UTF8 и более простой DOCTYPE?
Вы должны убедиться, что ваш редактор действительно сохраняется в кодовой странице страницы.
Ваша страница в порядке, когда я сохраняю ее как SHIFT-JIS, и вы должны использовать ее как SHIFT-JIS - тогда она должна работать. Так что один из тех, кто не прав
Если вы можете использовать кодировку UTF-8. Это прекрасно работает, если сам файл также закодирован в UTF-8.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ヘルプ </title>
</head>
<body>
<h1>サーバリスト</h1>
サーバリスト画面では
</body>
</html>