Почему между <img> и другими элементами есть досадное небольшое пространство?
Если <div> или любой другой элемент следует за <img>, между ними появляется пробел ~3px - даже если margins ноль
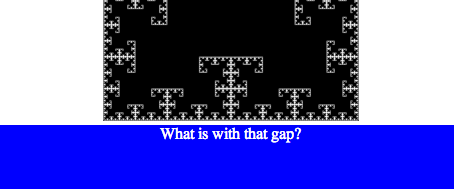
<img src="example-fractal-art.png">
<div>What is with that gap?<div>
Вот как это выглядит с некоторыми CSS.

Теперь это довольно легко добавить display: block в CSS и решить проблему. Но почему это там? Здесь нет вычисляемых полей, отступов, границ или чего-либо подобного.
Что делают браузеры? Кто-то даже назвал это "магией".
PS В некоторых случаях это можно решить, удалив пробелы в HTML-коде. (Но это не работает в этом случае, почему?)
2 ответа
img является "замененным элементом" в HTML, и поэтому он рассматривается как символ. Теперь в отсутствие каких-либо стилей изображение выравнивается по базовой линии других символов в строке.
Другими словами, под изображением есть место для спуска.

Как вы заметили, изменение его на блок удаляет эту функцию.
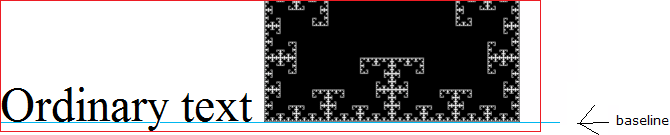
Изображения по умолчанию выровнены по базовой строке текста. Так что, если вы поместите текст рядом с изображением, изображение будет выровнено с основанием x, но между базовой линией и нижней частью строки текста есть небольшое пространство (очевидно, 3 пикселя).
Там у вас есть это:
И вы можете решить это с помощью vertical-align: bottom если вы не хотите сделать изображение блоком. Таким образом, изображение по-прежнему является частью текста, но вместо базовой линии оно теперь выравнивается по нижней части ограничительной рамки текста.
Конечно, меняя его на display: block также работает, но у него есть другой побочный эффект. Если все работает сейчас, меняется vertical-align это простой способ.