Как показать метки оси x в Google LinChart
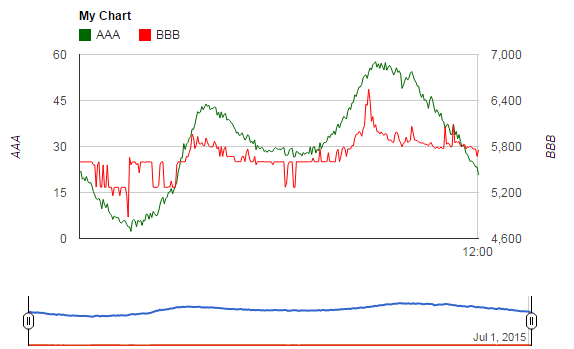
Я пробую Google графики для рендеринга графика для моего приложения. Вещи в основном работают, я получаю следующее:

У меня осталась одна проблема: я получаю только одну метку оси X. (12:00).
Я хотел бы показать больше меток оси X, поэтому я попытался добавить свойство gridlines:
// Line chart visualization
var myLine = new google.visualization.ChartWrapper({
'chartType': 'LineChart',
'containerId': 'line_div'
});
myLine.setOptions({
'title': 'My Chart',
lineWidth: 1,
colors: ['#006600', '#FF0000'],
vAxes: [
{title: 'AAA', titleTextStyle: {color: '#000000'}}, // Left axis
{title: 'BBB', titleTextStyle: {color: '#000000'}} // Right axis
],
hAxis: {
format: 'hh:mm',
gridlines: {count: 20}
},
series: [
{targetAxisIndex: 1},
{targetAxisIndex: 0}
]
});
Но не повезло, он по-прежнему отображает только одну метку и никаких линий сетки по оси X.
Как я могу получить больше меток оси X?
1 ответ
Решение
Проблема оказалась в том, как я заполнял свой DataTable. Я использовал:
dataTable.addColumn({type: 'date', label: 'Date'})
потому что, по-моему, новая дата () - это дата. У Google charts другое мнение, поэтому мне нужно было сделать следующее:
dataTable.addColumn({type: 'datetime', label: 'Date'})
и это отсортировало это.