Как добавить шрифты в NicEdit?
Мой сайт позволяет пользователю писать короткие рассказы. Я хочу, чтобы они могли свободно форматировать и стилизовать текст, поэтому я устанавливаю NicEdit для этого. Но у NicEdit просто есть 9 шрифтов по умолчанию; как добавить еще?
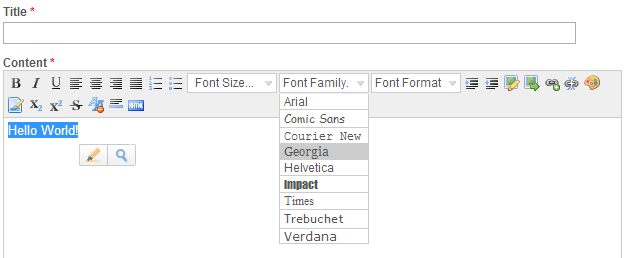
Это мой редактор. Он использует код по умолчанию с полным контролем панели. 
1 ответ
Очень рад, я добавил новостные шрифты NicEdit успешно. Я публикую ответ здесь, надеюсь, что для всех пользователей одинаковая проблема.
1. Загрузите файл шрифта, сохраните его в какую-нибудь папку, по-моему, это 'css / font'
2. Зарегистрируйте файл css: добавьте файл css "CustomFonts.css" содержит: (я использую загрузку Fugaz One с Google Font)
@font-face {
font-family: "FugazOne";
src: url('font/FugazOne-Regular.ttf');
src: url('font/FugazOne-Regular.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Вы можете изменить путь к файлу шрифта.
3.Link файл CSS в HTML-форме, прежде чем добавить nicEdit.js lib:
<link rel="stylesheet" type="text/css" href="css/customFont.css" />
<script type="text/javascript" src="js/nicEdit/nicEdit_dev.js"></script>
4. Откройте файл nicEdit.js и найдите слово "nicEditorFontFamilySelect". Вы увидите использование списка шрифтов в nicEdit, добавьте новый шрифт здесь через регистрацию font-family в css:
sel : {'arial' : 'Arial',..., 'FugazOne':'FugazOne'},
5.тада... СДЕЛАНО!
P / s: когда показывать контент из базы данных, вы должны убедиться, что веб-страница была загружена customFont.css,