Повторяющееся фоновое изображение исчезает / смещается при уменьшении
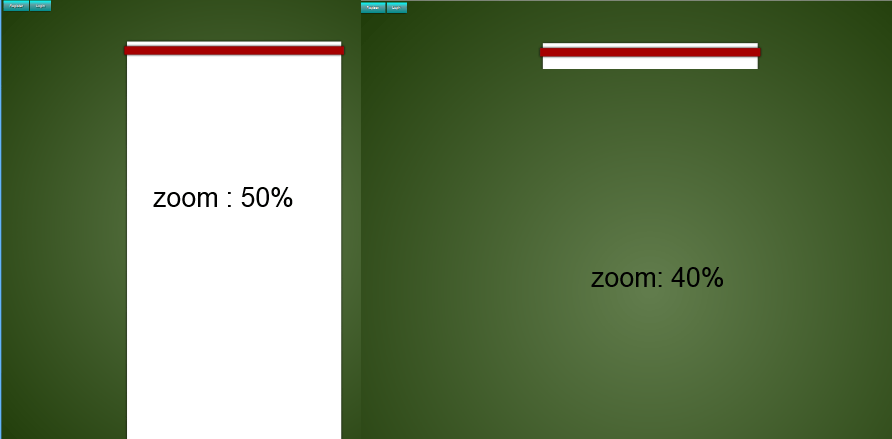
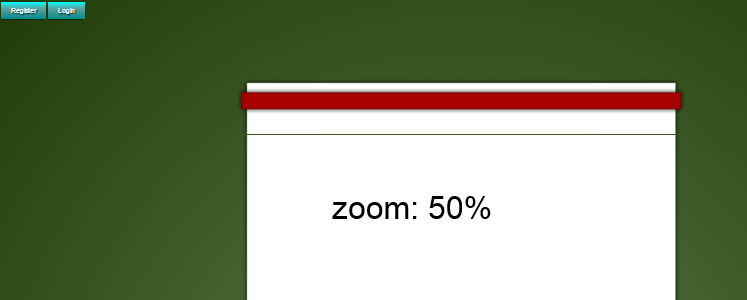
Изображение исчезает при уменьшении до 40% в Firefox. Вплоть до увеличения 50%, это нормально. Однако при увеличении 40% он просто исчезает: 
В то время как в Chrome изображение все еще видно, но слегка смещено, это происходит при разных уровнях масштабирования: 
На этот раз Internet Explorer фактически отображает ожидаемый результат независимо от масштаба!
Что трезубец делает по-разному с webkit и gecko, и как я могу это исправить?
Вот весь соответствующий код:
body {
background-color: rgba(31, 59, 8, 1);
}
#main {
z-index: 1;
position: absolute;
top: 113px;
left: 50%;
width: 900px;
height: 100%;
margin-top: 160px;
background-image: url('https://stackru.com/images/6769e9be419255a7a010c03b4c8e8321bc376114.png');
background-repeat: repeat-y;
margin-right: -50%;
text-align: center;
transform: translateX(-50%);
}
#main:before {
content: " ";
position: absolute;
left: 0px;
top: -113px;
background-image: url('https://stackru.com/images/da25d280df47f16cf2fdfc16d23b851a5097ccb0.png');
background-repeat: no-repeat;
width: 900px;
height: 113px;
}
#main:after {
content: " ";
position: absolute;
left: 0px;
bottom: -200px;
background-image: url('https://stackru.com/images/0f047a9836f91f0f2258622aa9736dfcada5f019.png');
background-repeat: no-repeat;
width: 900px;
height: 200px;
}<div id="main"></div>2 ответа
Увеличение размера изображения body.png на 20 пикселей или около того устранит проблему. 1px повторяющиеся изображения иногда ведут себя странно. Должен помочь с перерисовкой / мерцанием, пока элемент загружен.
Кроме того, установка "#main:before" для вершины -112px вместо -113px избавила от прикольной строки в Chrome при увеличении (по крайней мере, для меня).
Надеюсь, это поможет.
Я не уверен, но я верю, если вы разделите изображения и сделаете 3 части:::before (белый верх, с нижней тенью)::header (красное поле)::after (белый низ, с верхней тенью от красного коробка)
Я надеюсь, что этот ответ поможет!