Временное решение CSS для iPhone: адаптивная ошибка дизайна
Я создал новую страницу для нашего социального клуба, и у меня есть некоторые проблемы с этим. Это отзывчивый сайт с одностраничным дизайном. Во вступительном разделе есть только фоновое изображение с простым логотипом.
Теперь все выглядит хорошо на Android и большинстве браузеров ПК, но браузер iphone каким-то образом показывает увеличенное фоновое изображение.
Кто-нибудь знает обходной путь для этого?
Вы можете попробовать это сами на http://juku-tbg.de/
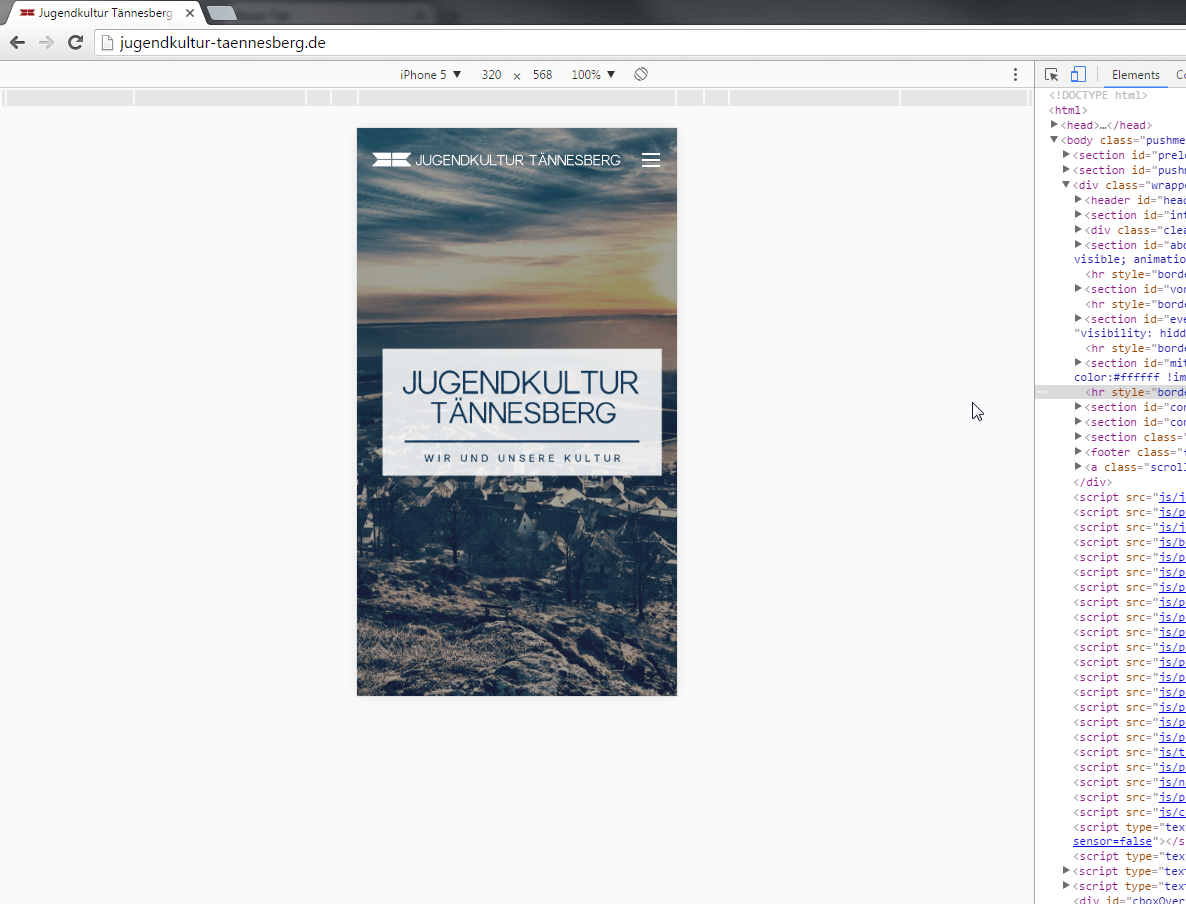
Снимок экрана Chrome: -> ОК
Режим Iphone на Chrome: -> ОК
Скриншот с устройства Android: -> ОК
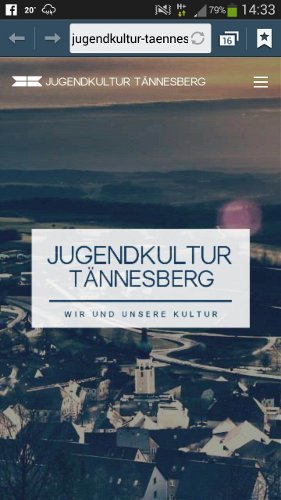
Скриншот на iphone 5s: -> NOK
Большое спасибо.
1 ответ
background-attachment: fixed прослушивается в мобильном Safari. Для исправления используйте отдельный контейнер и примените position: fixed вместо этого.
#bg {
background-image: url('path/to/img.jpg');
background-attachment: scroll;
background-position: center top;
background-repeat: no-repeat;
display: block;
width: 100%;
min-height: 100%;
z-index: -100;
position: fixed;
top: 0;
left: 0;
}