Как мне добиться этого эффекта, используя SVG и JS?
Я уже создал анимационную часть, использовал JS для управления элементом SVG.
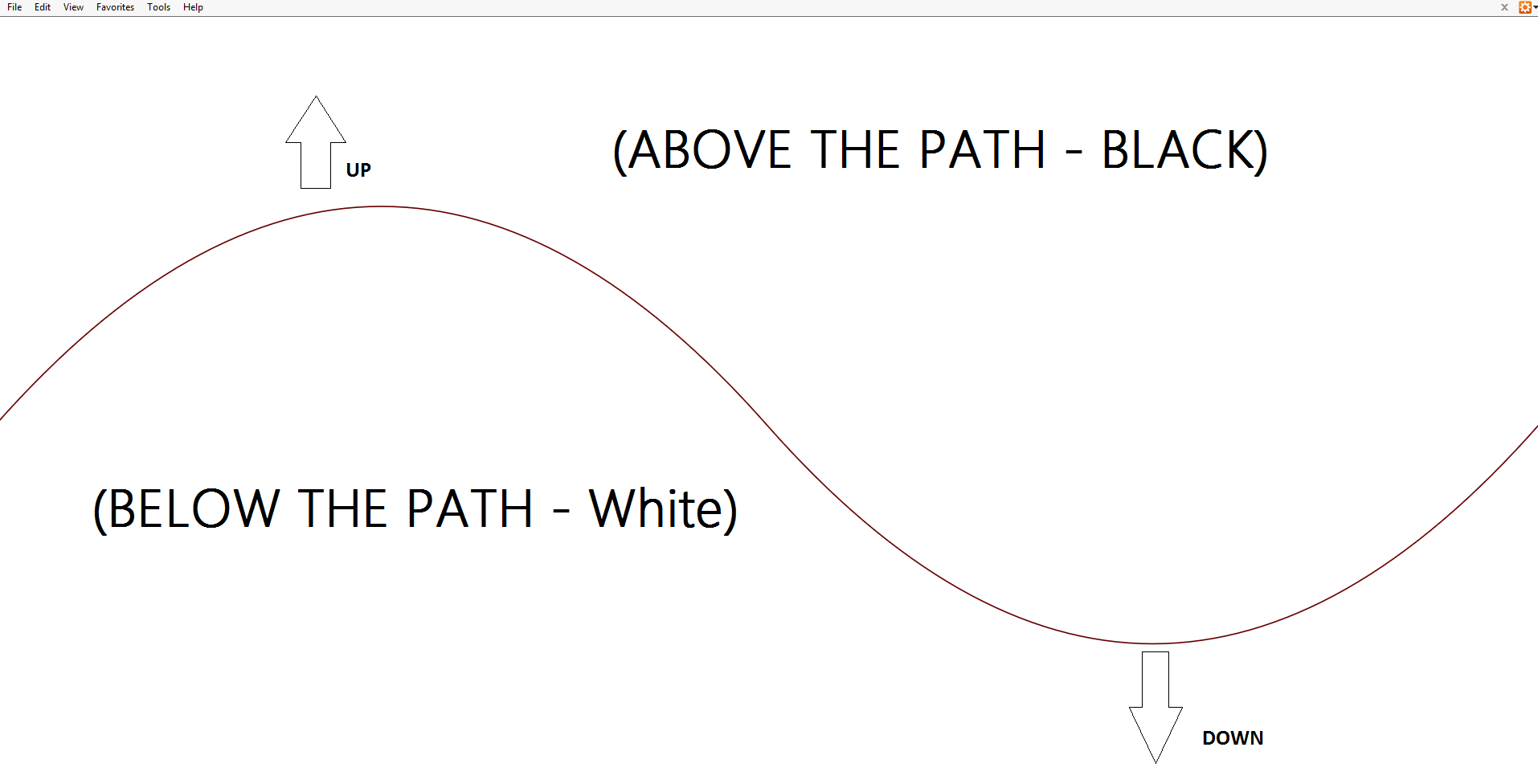
Теперь я хочу добиться чего-то вроде этого:

Я попытался использовать paths.getBoundingClientRect(), чтобы получить расстояние от границы области просмотра до самой высокой позиции пути, чтобы я мог изменить весь фон, когда пик достигает определенной позиции. (if (rect.top <= 100) {...})
Но я не знаю, как управлять атрибутами областей неправильной формы. Любое возможное решение?
Большое спасибо.
1 ответ
Решение
Я использовал http://d3js.org/ для такого рода вещей. это очень хорошо. Он предоставляет простую библиотеку, которая поможет вам рисовать графики, которые вы хотите, используя SVG. Я думаю, что конкретная часть, которую вы ищете, называется библиотека. Это вызов API.