Покрытие кода с использованием ES6 + webpack + karma (фреймворк aurelia)
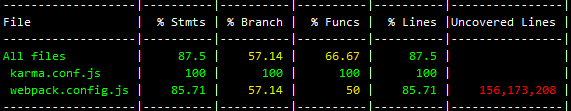
Я пытаюсь настроить покрытие кода в моем проекте, который использует ES6, Webpack 3 и Karma (он основан на Aurelia Framework). Я использую nyc для генерации покрытия кода, но, похоже, он не работает должным образом. Я вижу покрытие кода только для пары файлов:
Обычно я запускаю юнит-тесты по команде npm test и я пытаюсь запустить освещение по команде npm run test-cov, Эти команды выглядят так:
`"test": "cross-env NODE_ENV=test karma start",
"test-cov": "cross-env NODE_ENV=test nyc karma start karma.conf.js"
`
Я добавил в karma.conf.js необходимые коды:
`preprocessors: {
'build/bundle.js': ['webpack'],
'test/**/*.js': ['webpack'],
'src/**/*.js': ['coverage']
}`
а также:
`reporters: ['progress', 'coverage']`
Я также использую istanbul плагин, и я инициирую его в файле конфигурации веб-пакета, как это:
`{
test: /\.js$/,
loader: 'babel-loader',
exclude: [
/node_modules/,
/src\/app-config/
],
options: {
babelrc: false,
presets: [
['es2015', { loose: true }],
'stage-1'
],
env: {
test: {
plugins: ['istanbul']
}
},
plugins: [
'transform-decorators-legacy',
'transform-runtime'
]
}
}`
Я потратил на эту проблему много часов, и я не знаю, что делать дальше. Я буду признателен за любую помощь. Большое спасибо!