Плагин Jquery Cycle с maphilight перестает работать
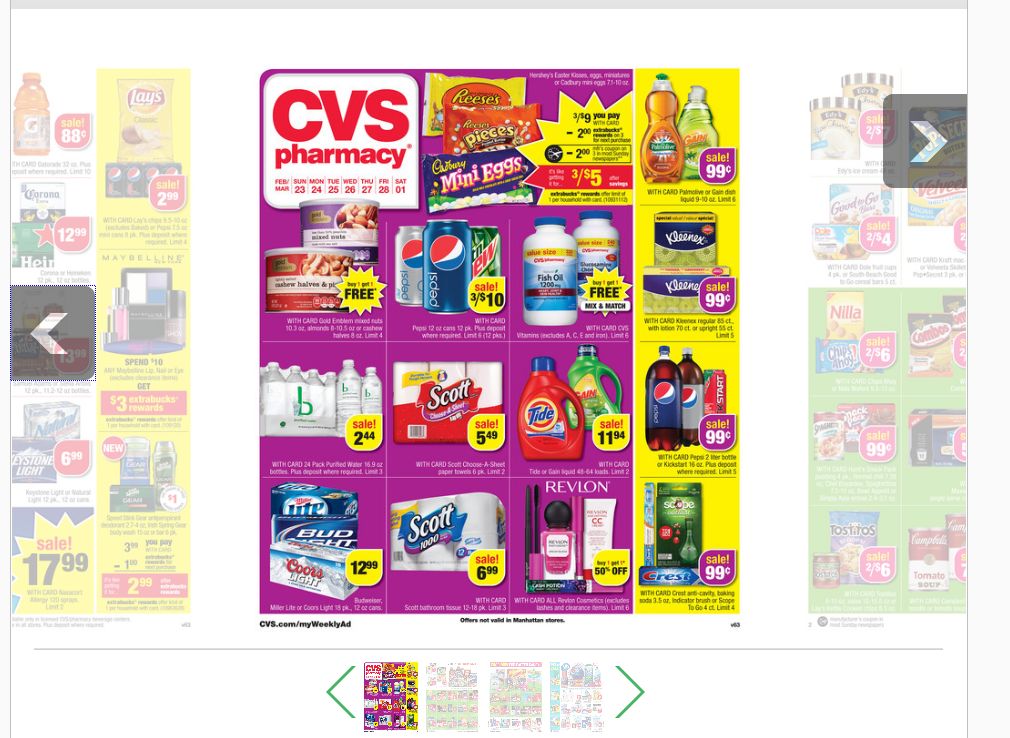
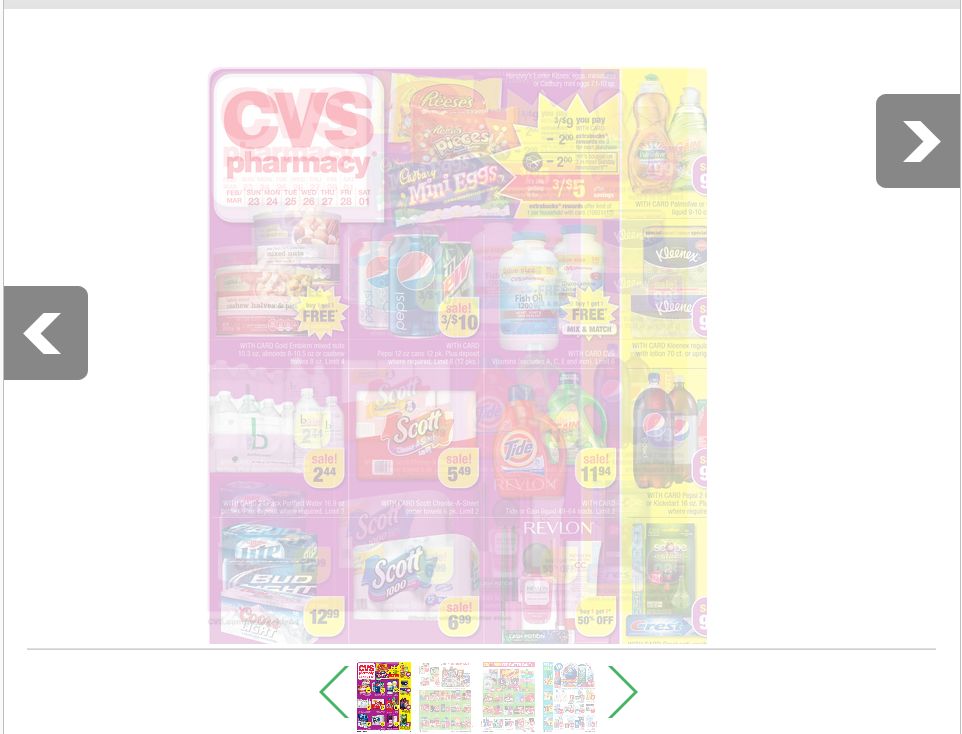
Я использую плагин цикла jquery с jquery maphilight для выделения продуктов на флаере, что вызывает некоторую проблему, как вы можете видеть на первом скриншоте, как это работает, но когда я добавляю maphilight, то проверяю скриншот 2, как это показано. Вы можете проверить это на jsFiddle здесь http://jsfiddle.net/Yjuqs/
Это код для jquery цикла плагинов и jquery maphilight
<script type="text/javascript" src="js/jquery.cycle.all.js" ></script>
<script src="js/jquery.cycle2.js"></script>
<script src="js/jquery.cycle2.carousel.js"></script>
<script>$.fn.cycle.defaults.autoSelector = '.slideshow';</script>
$(function() {
$('img').maphilight({
fade:true,
fadeDuration:500 ,
fillOpacity :0.2,
stroke:false,
fillColor:'ffffff'
});
});


1 ответ
Пожалуйста, используйте готовую документную функцию jQuery, вызывайте функцию, когда документ готов
<script>
$(document).ready(function(){
$.fn.cycle.defaults.autoSelector = '.slideshow'; //call slider
})
</script>