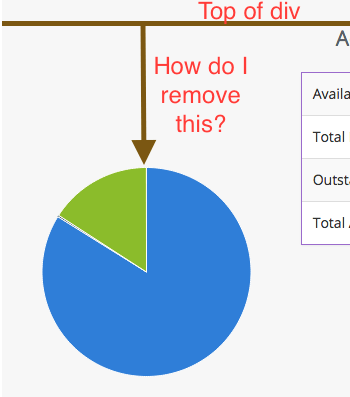
Highchart пирог в верхней части div
Я использую камень рельсов (lazy_high_charts), чтобы помочь передать атрибуты круговой диаграмме, работающей на высоких графиках. Я хочу, чтобы круговая диаграмма начиналась в верхней части div. В настоящее время между вершиной элемента div и началом круговой диаграммы есть много места. Я использовал spacingTop=0 и не имел никакого успеха с этим.

Код для этого выглядит следующим образом:
@chart = LazyHighCharts::HighChart.new('pie') do |f|
f.chart({:defaultSeriesType=>"pie", :backgroundColor=>"transparent", :margin=>[10, 10, 10, 10],
:spacingTop=>0, :spacingBottom=>0, :spacingLeft=>0, :spacingRight=>0})
series = {
:type=> 'pie',
:name=> '$',
:data=> [
['Lent', @account.Available_Cash_Balance__c],
['Available Funds', @account.Total_Pledged__c],
['Pledged', 100000]
]
}
f.series(series)
f.legend(:layout=> 'vertical', :itemMarginTop=>0, :itemMarginBottom=>0)
f.plot_options(:pie=>{
:allowPointSelect=>true,
:cursor=>"pointer",
:showInLegend=>true,
:dataLabels=>{
:enabled=>false
}
})
end